Si en la clase anterior ya conocimos las etiquetas básicas que nos permitirán estructurar el contenido de una página web, ahora vamos a ver las etiquetas que van a aportar un significado semántico a diferentes partes del texto.
Contenido que vamos a ver:
Clases del curso básico de HTML:
- Clase 1: Introducción y estructura
- Clase 2: Sublime Text 2 y etiquetas básicas
- Clase 3: Etiquetas de formato
- Clase 4: Listas
- Clase 5: Enlaces
- Clase 6: Imágenes y Tablas
- Clase 7: Formularios
Etiqueta énfasis
Esta etiqueta <em> sirve para añadir importancia a unas determinadas palabras o frases.
Vamos a verlo con un ejemplo:
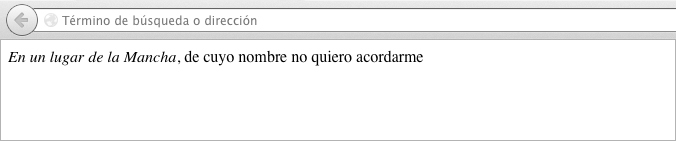
<body> <p> <em>En un lugar de la Mancha</em>, de cuyo nombre no quiero acordarme </p> </body>
Escribimos un párrafo cualquiera y en él marcamos con las etiquetas de énfasis las palabras que queramos.
Vamos a visualizarlo en el navegador:

Observamos que el texto marcado se muestra en cursiva. ¡Ojo!, aquí debemos tener algo claro: aunque el texto se muestre de esa manera por defecto, eso NO es para lo que sirve esta etiqueta. Se utiliza con la intención de enfatizar (indicar que una palabra o texto tiene cierta importancia dentro de la página), y no para convertir texto en cursiva. Para esto último utilizaríamos CSS, que ya veremos más adelante.
Es algo similar a lo que vimos con los encabezados. Utilizábamos h1, h2,… para indicar una determinada importancia y significado, dejando a un lado la apariencia visual que se debe modificar también con CSS.
Utilizaríamos esta etiqueta, por ejemplo, para marcar palabras escritas en otro idioma o una clasificación científica.
Etiqueta “strong”
Duplicamos el párrafo que teníamos y repetimos la operación anterior, esta vez con la etiqueta “strong”.
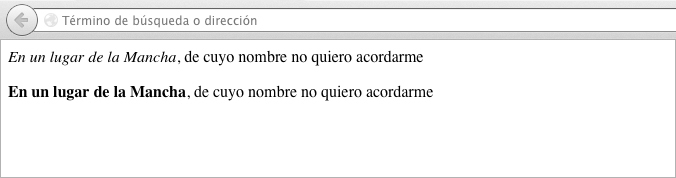
<body> <p> <em>En un lugar de la Mancha</em>, de cuyo nombre no quiero acordarme </p> <p> <strong>En un lugar de la Mancha</strong>, de cuyo nombre no quiero acordarme </p> </body>
En el navegador vemos que el texto marcado en nuestro segundo párrafo se muestra en negrita. Esta etiqueta la utilizaremos para intensificar unas palabras determinadas.

Resumiendo:
Éste sería un ejemplo más claro de la utilización de estas dos etiquetas:
| <em> : añade énfasis | <strong> : añade mayor énfasis |
Otro ejemplo:

Etiqueta cita
La etiqueta cita (<cite></cite>) se utiliza para señalar el título de un trabajo o proyecto. Es decir, el título de una película, un libro, un musical, una canción, etc.
En este caso la cita se mostrará en cursiva y, a diferencia de lo que ocurría con la ”blockquote” que vimos en la clase anterior, quedará integrada en el texto en vez de formar un bloque a parte.
Etiqueta preformato
Ya hemos visto cómo los navegadores ignoran los espacios en blanco, y cómo nos vemos obligados a hacer uso de etiquetas como las de salto de líneas, para conseguir mostrar nuestro contenido de la manera correcta.
Pues bien, existe una etiqueta de preformato (<pre></pre>) que hace que el navegador deje los espacios en blanco intactos, tal cual los hemos escrito.
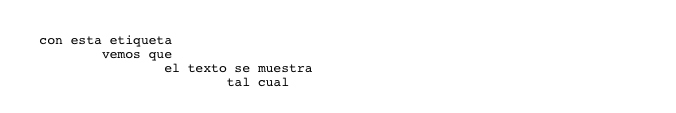
<body> <pre> con esta etiqueta vemos que el texto se muestra tal cual </pre> </body>
Y así es cómo se mostrará:

Esta etiqueta suele utilizarse cuando queremos mostrar código de programación.
Etiqueta código
El navegador sabrá que lo que escribamos dentro de esta etiqueta (<code></code>) es código de programación, pero no lo ejecutará como tal.
Viene muy bien para escribir ejemplos de código:
<body> <p>Ésto sería código:<code>import java.lang.*;</code></p> <p>Ahora, con la ayuda de la etiqueta de preformato, vamos a mostrar este otro código:</p> <pre><code> var colors = [ "blue", "red", "green" ]; </code></pre> </body>
En el ejemplo vemos cómo podemos combinar la etiqueta de preformato con la de código.

Vemos que el código es diferenciado con un tipo de letra monoespaciada (sus caracteres ocupan el mismo ancho).
Etiqueta abreviatura y acrónimo
La etiqueta para abreviaturas y acrónimos (<abbr>) se utiliza junto con el atributo title. El efecto a conseguir con ella no es otro que mostrar el significado de la abreviatura o acrónimo en cuestión. Éste se mostrará dentro de un rectángulo cuando posemos el ratón sobre ella.
Vamos con el ejemplo para verlo más claro:
<body> En este curso estamos aprendiendo <abbr title="Hypertext Markup Languaje">HTML</abbr> </body>
Como puede verse en el ejemplo, el atributo title debe ir colocado dentro de la etiqueta de apertura.
Ahora vamos a visualizarlo en el navegador:

El significado de nuestra abreviatura se mostrará en un rectángulo amarillo como el del ejemplo.
Ahora ya tenemos una idea general de las etiquetas que podemos utilizar para dar formato a nuestros textos. Existen más etiquetas, pero ahora mismo no es necesario conocerlas todas (utilizarás con mayor frecuencia la de énfasis y “strong”).
Resumiendo
| Etiqueta énfasis <em></em> |
| Etiqueta “strong” <strong></strong> |
| Etiqueta cita <cite></cite> |
| Etiqueta preformato <pre></pre> |
| Etiqueta código <code></code> |
| Etiqueta abreviatura y acrónimo <abbr></abbr> |
Es hora de descansar un poco. Nos vemos en la próxima clase 🙂
100% libre de spam




Deja un comentario