Como ya mencioné en la clase de la semana pasada, el editor de texto que recomiendo utilizar es Sublime Text 2. Existen muchos más, pero a partir de esta clase es el que vamos a utilizar.
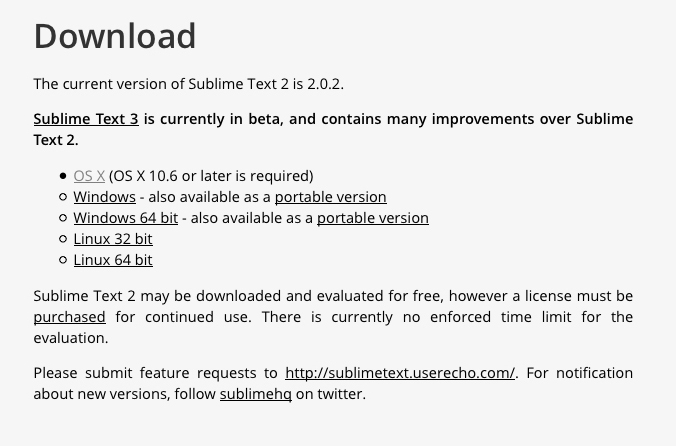
La buena noticia es que se puede usar de manera gratuita. Lo único que tenemos que hacer es ir a su página de descarga y escoger la versión de acuerdo al sistema operativo de nuestro ordenador.

En mi caso yo he elegido la que es para Mac: OS X.
Podremos utilizar la versión gratuita de manera continuada, y sin ningún tipo de límite. La única diferencia con la de pago es que, cada cierto tiempo, recibiremos un aviso por si queremos comprarlo.
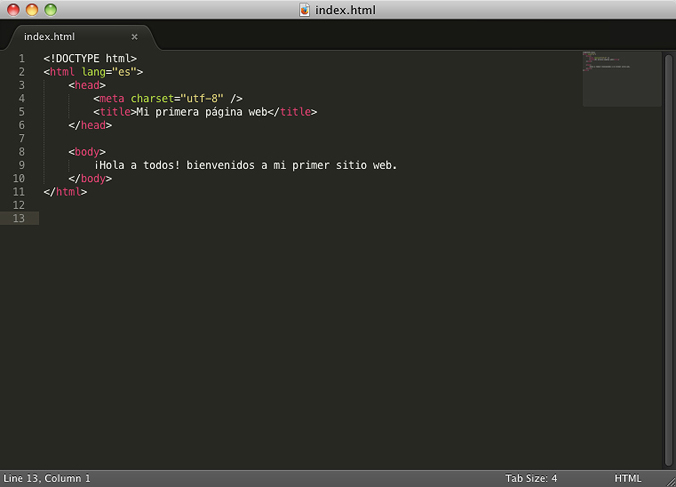
El proceso es muy sencillo y rápido. Una vez tenemos abierto el programa sólo tenemos que arrastrar hacia él el archivo Index que creamos en la clase anterior con TextEdit, o Notepad si estás en Windows.

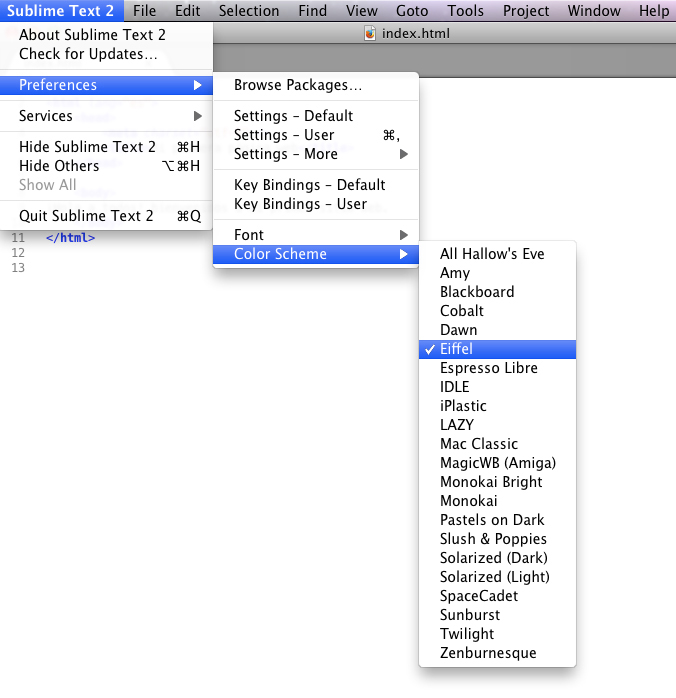
Por defecto aparece con los colores que muestra la imagen, pero si queremos cambiarlo tenemos varias opciones:

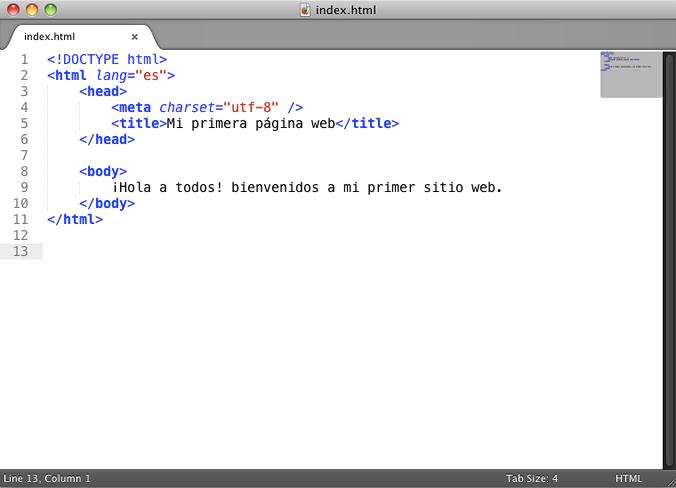
Escogí la opción “Eiffel” por tener un fondo blanco que resulta más cómodo a la vista (esto ya es según cada uno).

A simple vista podemos ver cómo la presentación de nuestras etiquetas por parte de este editor nos va a facilitar mucho nuestro trabajo.
De momento lo único que he hecho es aumentar el tamaño de la letra para no dejarme los ojos en la pantalla. Para ello basta con pulsar Cmd+ (Mac) o Ctrl+ en el caso de Windows.
En esta clase no vamos a centrarnos en las posibilidades de Sublime Text (que son muchas) si no en aprender etiquetas básicas de HTML escribiendo en él.
Contenido que vamos a ver:
Etiquetas básicas
Encabezados
Para escribir encabezados o títulos tenemos que emplear las etiquetas <h>. Éstas siempre irán acompañadas de un número (van desde el 1 hasta el 6), los cuales indicarán el tamaño y el grado de importancia de nuestros títulos.
El título con el número 1 sería el de mayor importancia y 6 el de menor.
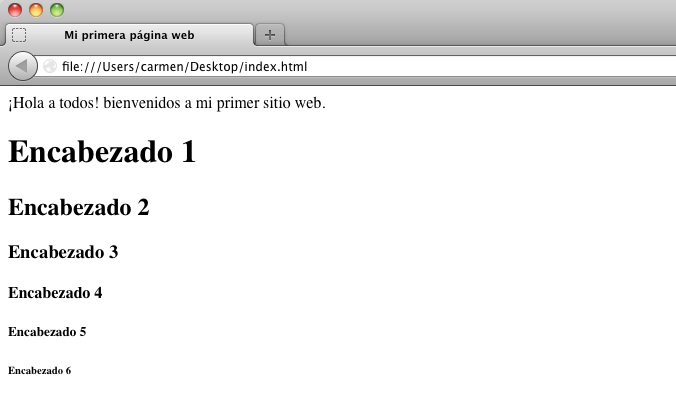
Si escribimos las etiquetas de los 6 encabezados diferentes veremos la diferencia. Escribe esto en el editor de texto (dentro de las etiquetas body):
<h1>Encabezado 1</h1>
<h2>Encabezado 2</h2>
<h3>Encabezado 3</h3>
<h4>Encabezado 4</h4>
<h5>Encabezado 5</h5>
<h6>Encabezado 6</h6>
Y lo visualizamos en el navegador:

Con ellos definimos la estructura del documento, representando con el tamaño adecuado a los títulos y subtítulos de nuestra página. Su importancia reside en que son uno de los parámetros que tienen en cuenta los buscadores a la hora de indexar un sitio web.
Es importante saber que los estándares web indican que sólo debe definirse un título h1 por cada página. Así como tampoco se puede incluir un encabezado dentro de otro.
Al visualizarlo en el navegador te habrás fijado que los encabezados generan por sí solos un salto de línea. Esto sucede con estas etiquetas, pero generalmente tenemos que indicarlo nosotros mismos.
Saltos de línea
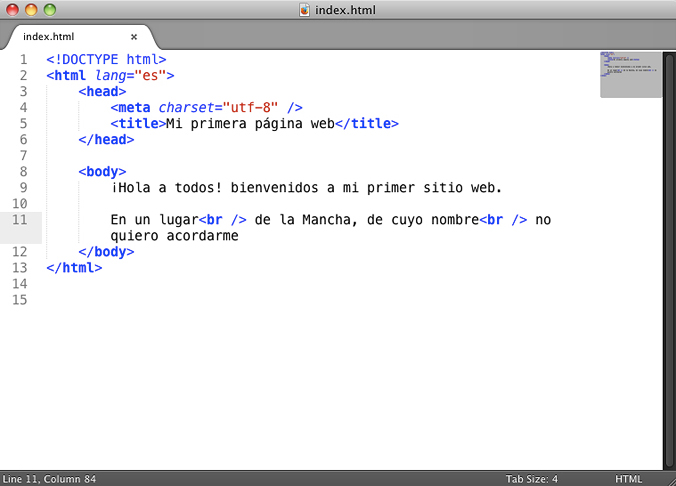
Para conseguir un salto de línea tenemos que utilizar la etiqueta <br />. Ésta se encargará de cortar una línea en el lugar donde la hayamos situado.
Ejemplo:

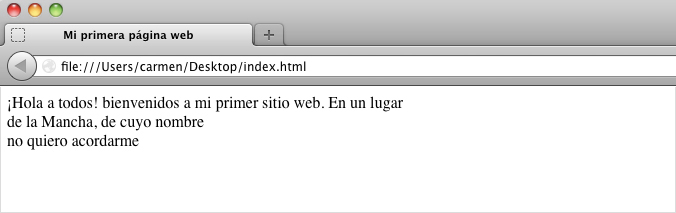
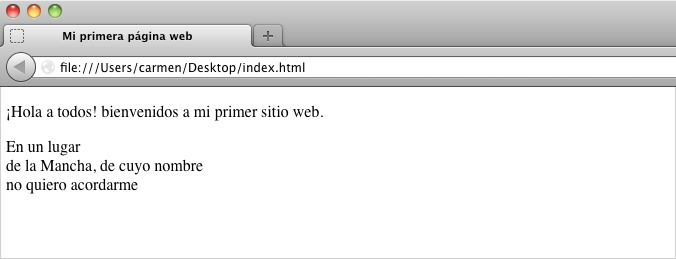
Detrás de la frase que ya teníamos en el body he añadido otra. He situado un par de etiquetas de salto de página y éste es el resultado:

Podemos ver cómo efectivamente los saltos de línea que habíamos indicado se muestran en el navegador. Sin embargo, la frase aparece seguida de la anterior que teníamos, en vez de con su respectivo salto de línea y espacio en blanco.
Para solucionar esto vamos a estructurar el contenido en párrafos.
Párrafos
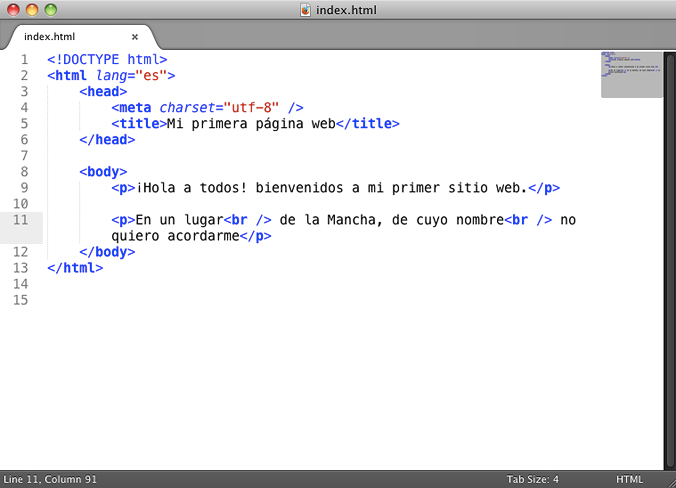
En la clase anterior se mencionó que la etiqueta <p> correspondía a la definición de párrafos. Utilicémosla en nuestro código:

Ya tenemos nuestros dos párrafos entre las etiquetas correspondientes. Ahora comprobemos en nuestro navegador qué sucede:

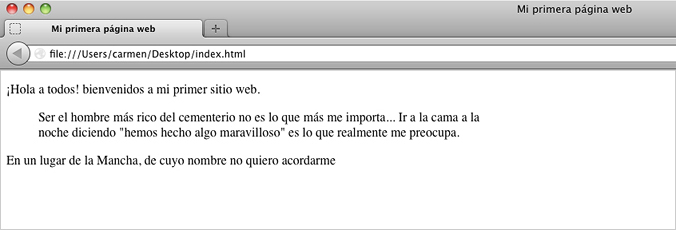
Finalmente nuestro texto se muestra como deseábamos. Dos párrafos bien diferenciados, y el segundo de ellos con los saltos de línea donde los habíamos situado.
Blockquotes
Esta etiqueta es utilizada cuando se quiere indicar que un bloque de texto es una cita perteneciente a una persona o a alguna otra fuente de información. Pueden estar compuestos por unas pocas líneas o por varios párrafos.
La mayoría de los navegadores suelen añadir espacio en blanco a ambos lados de la cita para hacerlo resaltar del resto. Para cualquier cambio o añadidura en la apariencia de este bloque de texto utilizaríamos después estilos CSS.
Vayamos con un ejemplo:

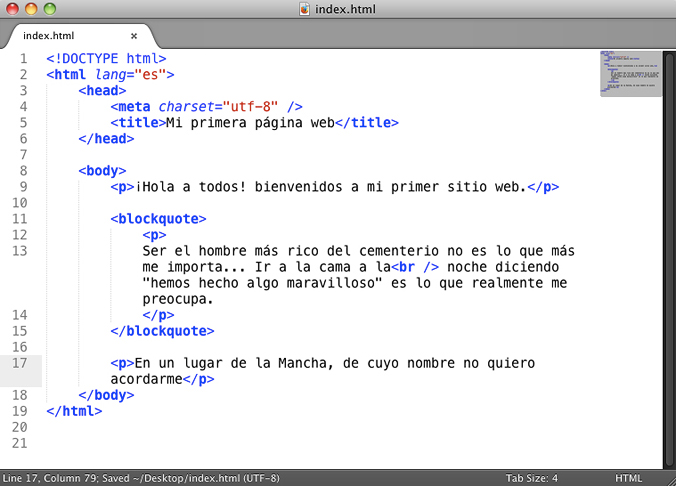
Para que se aprecie mejor he colocado la cita entre los dos párrafos que ya teníamos, y quitado los saltos de línea del ejemplo anterior.
No hay que olvidarse de añadir también las etiquetas de párrafo a nuestra cita.
Y así es cómo lo vemos en el navegador:

Comentarios
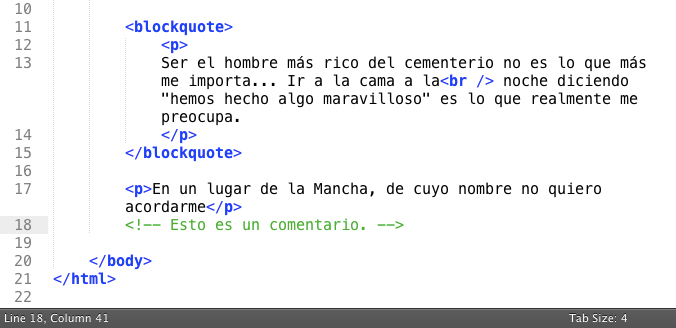
Los comentarios son anotaciones que hacemos en el código de nuestra página, pero que no se muestran en el navegador.

Como puedes ver, el editor nos lo muestra en color verde y debe ir entre estas dos etiquetas: <!-- y -->
Son muy útiles para explicar qué estamos haciendo en nuestra página con una parte determinada del código (por si luego no nos acordamos). También son de mucha ayuda en casos donde más de una persona tiene que trabajar en él.
En resumen
Estas son las etiquetas básicas que hemos visto:
| <h1> a <h6> | Define el tamaño de los encabezados |
| <br /> | Define un salto de línea |
| <p></p> | Define un párrafo |
| <blockquote></blockquote> | Define una cita |
| <!– –> | Define un comentario |
Como podéis ver, es muy sencillo esto de dar forma a nuestros textos 🙂
¡Continuamos la semana que viene!
Clases del curso básico de HTML:
- Clase 1: Introducción y estructura
- Clase 2: Sublime Text 2 y etiquetas básicas
- Clase 3: Etiquetas de formato
- Clase 4: Listas
- Clase 5: Enlaces
- Clase 6: Imágenes y Tablas
- Clase 7: Formularios
100% libre de spam




Deja un comentario