Como recordaréis, la semana pasada avancé mi intención de publicar una serie de tutoriales que conformarían un curso básico de HTML y CSS totalmente gratis.
Pues bien, hoy comenzamos el curso con la primera clase de HTML. Sobra decir que no se necesita ningún tipo de conocimiento previo de la materia, puesto que el tutorial está enfocado a principiantes, y por tanto vamos a ver qué es esto del HTML y cómo podemos crear nuestra primera página web desde cero.
Debo añadir que el aprendizaje de este lenguaje es muy importante para cualquier persona que quiera dedicarse al diseño web, pero también lo es para los que no. Tener estos conocimientos podrá beneficiarte mucho tanto en tu ámbito laboral como en el personal.
Si te impone un poco esto de aprender código no te preocupes, quizá te acabe sorprendiendo lo fácil que es aprender HTML.
Vamos allá.
Contenido que vamos a ver:
Clases del curso básico de HTML:
- Clase 1: Introducción y estructura
- Clase 2: Sublime Text 2 y etiquetas básicas
- Clase 3: Etiquetas de formato
- Clase 4: Listas
- Clase 5: Enlaces
- Clase 6: Imágenes y Tablas
- Clase 7: Formularios
HTML ¿Qué es?
HTML es un lenguaje de marcado de elementos (la lengua materna de los navegadores web), y sus siglas significan «Hyper-Text Markup Language» (lenguaje de marcado hipertextual).
Hyper:(hiper) vendría a significar algo así como desmadrado, es decir, lo contrario a la manera lineal en que los programas informáticos funcionaban hace bastantes años.
Text: (texto) imagino que este no necesita mucha explicación. Hyper-Text (hipertexto), por lo tanto, es el texto que contiene enlaces.
Markup:(marcado) es lo que hacemos con el texto para definir cada una de sus partes.
Language:(lenguaje) es lo que es el HTML en sí.
El lenguaje HTML es el que define la estructura y el contenido de una página web, y para ello se sirve de una serie de elementos cuyas etiquetas son las que le dirán al navegador cómo debe disponerse el texto y demás componentes de la página. Por ejemplo, indicarán dónde irá una imagen situada o qué parte del texto es un título, un párrafo, un enlace, etc.
Más adelante, en lo relacionado a la apariencia de nuestra página web (tamaños, colores), recurriremos al lenguaje CSS.
Las etiquetas HTML tienen este aspecto: <p> y casi siempre tienen una etiqueta de cierre: </p>. En este caso, esta etiqueta significa un párrafo.
<p>Todo lo que está entre estas dos etiquetas es un párrafo</p>
Vamos a necesitar…
Para crear un sitio web nos harán falta dos cosas:
– Un navegador web
– Un editor de texto
Vamos a necesitar un navegador moderno, ya que nuestra intención será crear una página web usando los últimos estándares (HTML5 y CSS3). A poder ser uno como Google Chrome o Mozilla Firefox , y evitaremos utilizar Internet Explorer.
En el navegador es donde se va a mostrar lo que vayamos escribiendo en nuestro editor de texto, exceptuando las etiquetas HTML.
Editor de Texto
Dado que los archivos HTML son simples archivos de texto con una extensión .html, vas a poder crearlos fácilmente con un editor de texto que vendrá por defecto en tu ordenador. Notepad en Windows, y TextEdit en Mac.
Debes saber que otros programas como Microsoft Word o Pages NO sirven para esta función.
Sin embargo, yo utilizo y recomiendo “Sublime Text 2”. Es fantástico, y además fue creado específicamente para escribir código.
Comenzamos
En esta primera clase voy a utilizar TextEdit para mostrar como crear un archivo HTML. En la siguiente lección, para todos los que puedan estar interesados, veremos cómo continuar con Sublime Text 2. Es lo que personalmente recomiendo, pero no es obligatorio.
Veamos. Lo primero que haremos es escribir lo que queramos sobre nuestro documento en blanco:

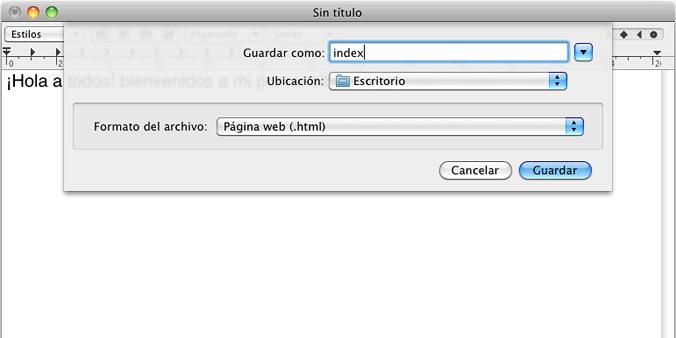
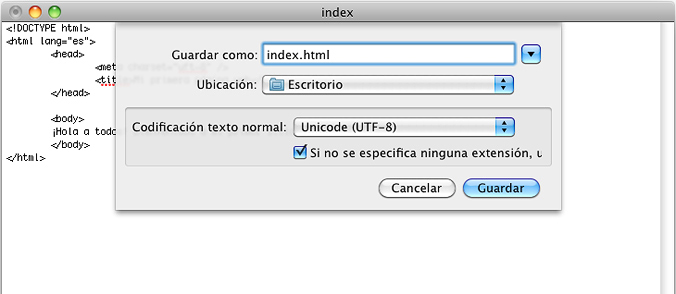
Y a continuación lo guardaremos con el formato .html. En mi caso lo he guardado en el escritorio, pero lo normal es que cuando vayamos a crear un sitio web guardemos todos los documentos en una misma carpeta creada específicamente para nuestro proyecto.
Llamaremos a nuestro archivo index. Esto se debe a que cuando subes una carpeta con todos tus archivos a un hospedador web, éste normalmente apunta directamente al archivo que sea llamado de esa manera.

Con nuestro navegador web de preferencia abierto, haremos doble clic en el archivo Index que acabamos de guardar.

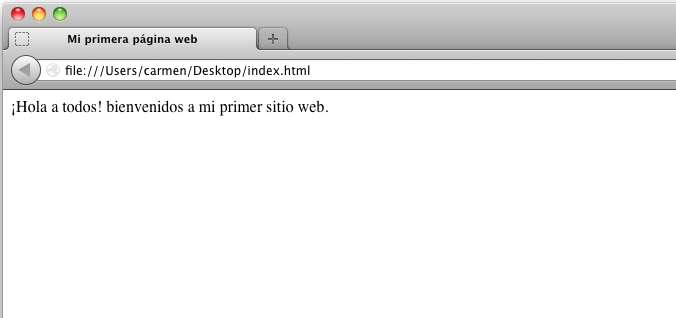
Ahora podemos ver el contenido de nuestra página web en el navegador. Algo muy sencillito, pero vamos haciéndonos una idea.
Para modificarla tenemos que volver a nuestro editor de texto, efectuar los cambios y guardarlos. De vuelta en el navegador, sólo tenemos que refrescar la página para ver las modificaciones.
Estructura de un documento HTML
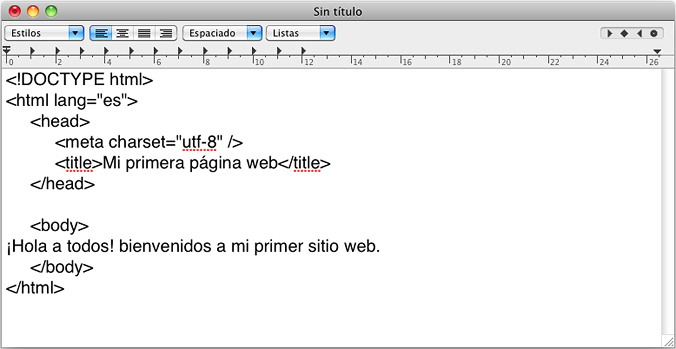
Ahora vamos a añadir una serie de etiquetas que forman la estructura de una página HTML simple. Tiene siempre que tener este aspecto:

Veamos una a una qué significan:
- La etiqueta
<!doctype html>debe ir siempre arriba del todo en nuestro documento. Digamos que es quien le dice al navegador la versión de HTML que se utiliza en el documento, en este caso HTML5. (No hace falta escribirlo en mayúsculas). - Todo nuestro documento irá encerrado entre estas dos etiquetas:
<html> </html>. - Dentro de la etiqueta de apertura de HTML tenemos que indicar el idioma de nuestro contenido:
<html lang=”es”>. Cada idioma tiene su sigla, en el caso del inglés sería “en”. - A continuación irá la cabecera entre la etiqueta head (
<head></head>). En esta sección escribiremos la información de nuestra página, que no se mostrará realmente en ella. - La línea
<meta charset=”utf-8” />es importante, pues estaremos indicando el tipo de codificación que queremos utilizar. En este caso es la utf-8, la que soporta caracteres de todas las lenguas. - Dentro de la cabecera irá el título, entre
<title>y</title>. Éste será visible en la pestaña y en la ventana de nuestra página. - Por último tenemos el cuerpo (
<body></body>) entre estas etiquetas es donde colocaremos todo el contenido junto al resto de etiquetas que veremos más adelante.
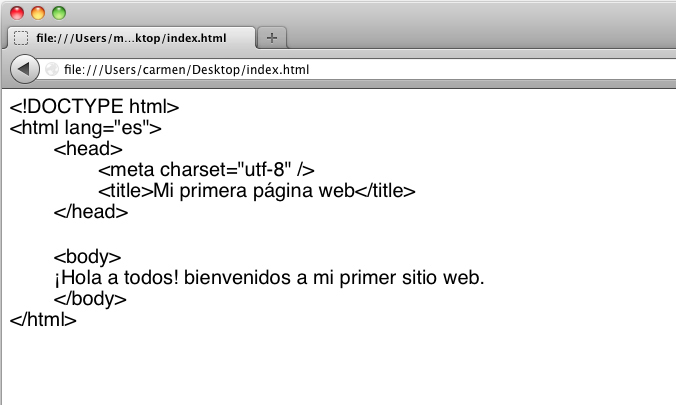
Antes de visualizar la estructura en el navegador tenemos que cambiar el formato de nuestro documento. Si no lo hacemos el navegador mostraría nuestras etiquetas en vez de limitarse a interpretarlas. Observa lo que pasaría:

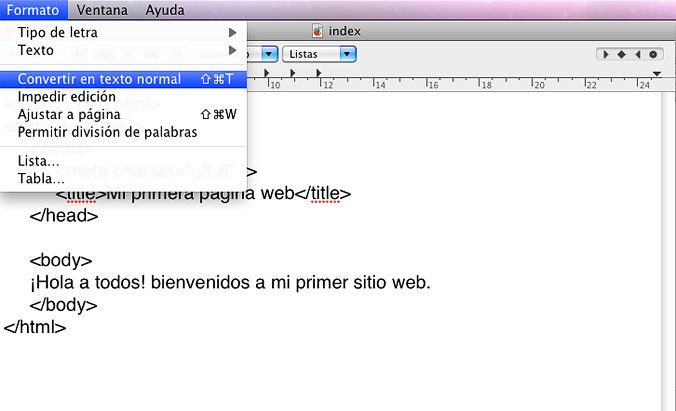
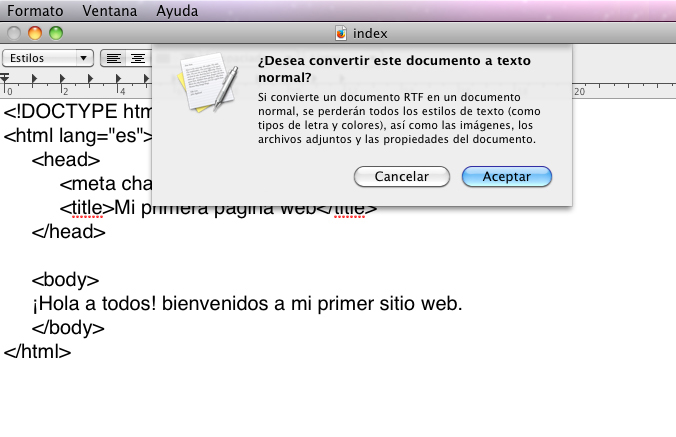
Sigue los pasos que muestro en las imágenes a continuación:


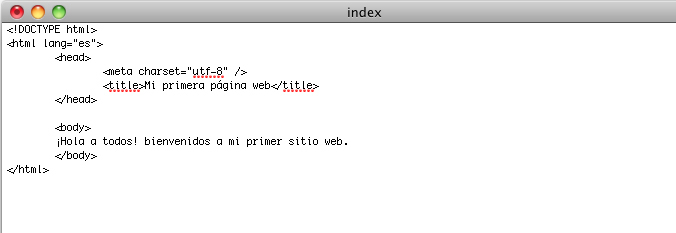
Este es el aspecto que presenta ahora nuestro documento (a simple vista solo se aprecia un cambio en el tipo de letra):

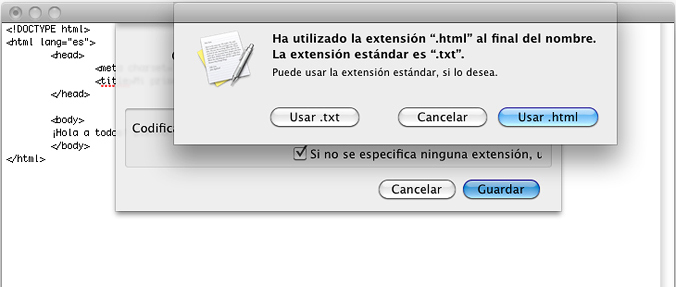
Ahora lo que tenemos que hacer es volverlo a guardar, especificando la extensión html y marcando la codificación UTF-8.


También te preguntará si deseas reemplazar el archivo. Reemplázalo.
Ya podemos visualizar nuestra página en el navegador. Podréis comprobar cómo se muestra el contenido que pusimos dentro de las etiquetas <body> y </body>, así como el título en la pestaña.

Hasta aquí la primera clase, es hora de hacer un descanso y asimilar bien lo visto hasta ahora. En la próxima conoceremos más a fondo las etiquetas básicas para crear el contenido de nuestra página web.
Espero que esté resultando fácil de entender.
¡Nos vemos en la siguiente clase!
100% libre de spam




Deja un comentario