En esta clase vamos a ver cómo crear diferentes tipos de listas en HTML. De momento, el tipo de listas en que nos vamos a centrar son muy simples. Más adelante, con una serie de conocimientos en CSS podremos crear listas más elaboradas para, por ejemplo, crear el menú principal de una página web.
Clases del curso básico de HTML:
- Clase 1: Introducción y estructura
- Clase 2: Sublime Text 2 y etiquetas básicas
- Clase 3: Etiquetas de formato
- Clase 4: Listas
- Clase 5: Enlaces
- Clase 6: Imágenes y Tablas
- Clase 7: Formularios
Listas no ordenadas
Las listas no ordenadas son aquellas que no siguen una numeración, y por ello el navegador las mostrará por defecto con viñetas (circulitos de color negro).
Para crearlas vamos a emplear dos etiquetas: <ul> y <li>
La etiqueta ul se encargará de englobar toda lista, mientras que la etiqueta li lo hará con los objetos de la lista.
Vamos a utilizar como ejemplo los ingredientes de una receta de cocina:
<body> <p>Ingredientes</p> <ul> <li>4 huevos</li> <li>2 cucharaditas de aceite de oliva</li> <li>sal</li> </ul> </body>
Lo miramos en el navegador:

Vamos a ir un poco más allá y copiaremos nuestra lista entera para pegarla dentro de uno de los objetos.
<body> <p>Ingredientes</p> <ul> <li>4 huevos</li> <li>2 cucharaditas de aceite de oliva</li> <ul> <li>4 huevos</li> <li>2 cucharaditas de aceite de oliva</li> <li>sal</li> </ul> <li>sal</li> </ul> </body>
Al crear una lista dentro de otra, la viñeta de ésta última se muestra diferente:

Todavía podríamos crear otra lista más dentro de la segunda:
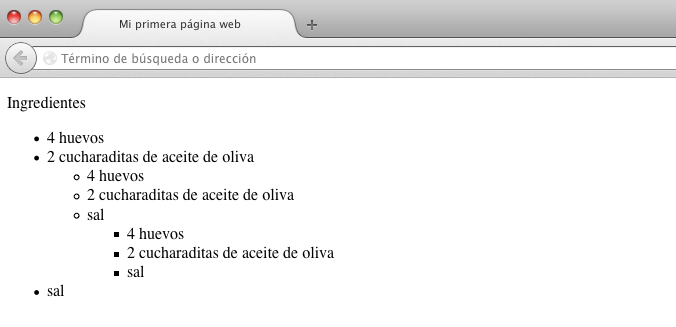
<body> <p>Ingredientes</p> <ul> <li>4 huevos</li> <li>2 cucharaditas de aceite de oliva</li> <ul> <li>4 huevos</li> <li>2 cucharaditas de aceite de oliva</li> <li>sal <ul> <li>4 huevos</li> <li>2 cucharaditas de aceite de oliva</li> <li>sal</li> </ul> </li> </ul> </li> <li>sal</li> </ul> </body>
El resultado sería este:

Y así es cómo tendríamos tres listas anidadas, cada una con su respectiva viñeta según su nivel.
Listas ordenadas
Las listas ordenadas muestran los elementos numerados, y en este caso utilizaremos la etiqueta <ol>.
Sigamos con el ejemplo de la receta de cocina. Ahora toca enumerar los pasos a seguir, los cuales requieren de un orden.
<body> <p>Pasos a seguir</p> <ol> <li>Batir los huevos</li> <li>Verter a la sartén</li> <li>Remover un poco</li> <li>Doblarla por la mitad</li> <li>Voltear hacia el otro lado</li> <li>Terminar de cuajar según el gusto de cada uno</li> </ol> </body>
Lo visualizamos en el navegador:

En este caso, en lugar de viñetas, nuestros objetos irán acompañado de números. Si quisiéramos que en su lugar se mostraran números romanos, letras, etc, recurriríamos a las hojas de estilo (CSS).
Listas de definiciones
Las listas de definiciones son algo más complejas, ya que en ellas hay dos tipos de objetos de lista.
Por un lado tendremos los términos definidos (<dt>) y por otro las definiciones de los términos (<dd>), ambas englobadas por la etiqueta <dl> (definition list).
No necesariamente son creadas para mostrar la definición de un término:
<body> <h2>Diseño de página web</h2> <dl> <dt>Cliente</dt> <dd>Personal</dd> <dt>Tareas</dt> <dd>Textos, diseño, HTML, CSS</dd> <dt>Herramientas</dt> <dd>Photoshop</dd> </dl> </body>
Así es como se muestran por defecto:

Hasta aquí la clase de hoy. La próxima semana veremos cómo crear enlaces, y ser capaces así de conectar una página con otra.
¡Nos vemos!
100% libre de spam




Deja un comentario