Muchas veces desearemos complementar el texto de nuestra página web con algunas imágenes. Esto será posible gracias al elemento imagen, el cual vamos a ver en esta clase.
Antes de empezar me gustaría aclarar que las imágenes que se encuentran en Internet NO tienen por qué ser gratuitas o de libre uso. Debemos usar nuestras propias imágenes, las de bancos de imágenes gratuitos, o en todo caso pedir permiso al autor correspondiente.
Clases del curso básico de HTML:
- Clase 1: Introducción y estructura
- Clase 2: Sublime Text 2 y etiquetas básicas
- Clase 3: Etiquetas de formato
- Clase 4: Listas
- Clase 5: Enlaces
- Clase 6: Imágenes y Tablas
- Clase 7: Formularios
Vamos allá:
En la clase anterior creamos una carpeta donde metimos el archivo sobremi.html. Esto lo hicimos para poder ver las diferentes maneras de enlazar según donde estuvieran guardados nuestros archivos.
Pues bien, vamos a usar esa carpeta, la vamos a llamar como queramos, y vamos a introducir los dos archivos que hemos creado hasta ahora.
Crearemos otra carpeta dentro que se llamará «img«, donde irán las imágenes de nuestra página. Por último, introducimos en ella una imagen que tengamos a mano.

Ahora lo tenemos todo bien organizado en un mismo directorio 🙂
Para el elemento imagen vamos a utilizar la etiqueta <img> la cual no tiene etiqueta de cierre.
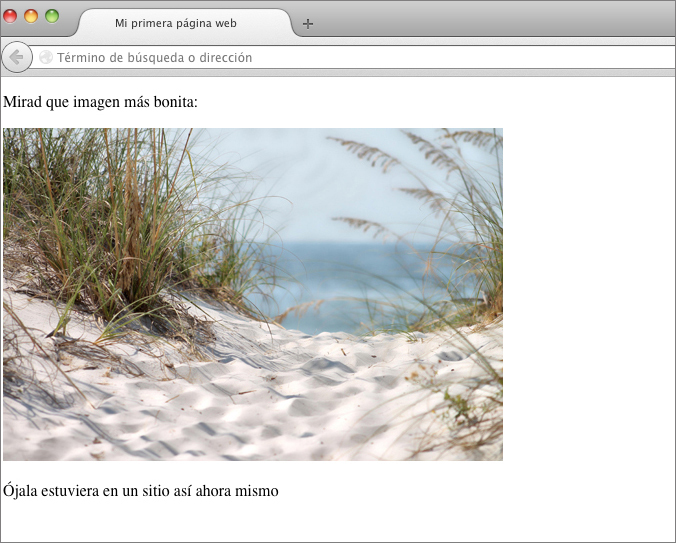
<body> <p>Mirad que imagen más bonita:</p> <img src="img/playa.jpg" alt="Arena de playa en un día soleado" /> <p>Ójala estuviera en un sitio así ahora mismo</p> </body>
Con src indicamos la imagen que queremos mostrar. En el ejemplo puede verse cómo se ha tenido en cuenta la ruta de la imagen (como vimos con los enlaces) y se ha indicado la carpeta donde se encuentra.
El atributo alt es para la descripción de la imagen. Esto ayudará a que se nos encuentre de manera más fácil a través de motores de búsqueda. En caso de que la imagen no se muestre, la descripción lo hará en su lugar.

¿Se puede enlazar una imagen?
Sí. Una imagen puede enlazarse a una página web utilizando la etiqueta <a> y demás atributos que vimos en la clase anterior:
<body> <p>Mirad que imagen más bonita:</p> <a href="sobremi.html" title="Sobre mí"><img src="img/playa.jpg" alt="Arena de playa en un día soleado" /></a> <p>Ójala estuviera en un sitio así ahora mismo</p> </body>
Siguiendo el ejemplo podemos enlazarla a la otra página que tenemos ya creada. Cuando la visualicemos en el navegador comprobaremos que haciendo clic en la imagen, nos lleva a la página Sobre mí.
Esto es todo lo que debemos saber por ahora sobre las imágenes. Más adelante, con determinados conocimientos en CSS, veremos más posibilidades.
Tablas
A veces dispondremos de información que necesitaremos mostrar en tablas. Simplemente porque su presentación resultará más clara en ellas, como es por ejemplo, el caso de los horarios.
Sin embargo, NO debemos utilizarlas para llevar a cabo la estructura de una página, pues para ello emplearemos HTML y CSS. Existen algunas excepciones, pero de momento sólo utilizaremos las tablas para presentar información tabulada.
Vamos pues a crear una tabla sencilla:
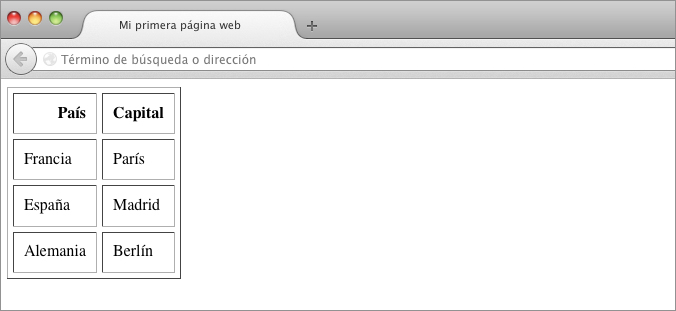
<table border="1"> <tr> <th>País</th> <th>Capital</th> </tr> <tr> <td>Francia</td> <td>París</td> </tr> <tr> <td>España</td> <td>Madrid</td> </tr> <tr> <td>Alemania</td> <td>Berlín</td> </tr> </table>
La tabla va a ir situada dentro de la etiqueta <table>. Utilizaremos <tr> para crear filas y dentro de ellas podemos hacer uso de <td> o <th> (celdas y celdas de encabezamiento respectivamente).
En el ejemplo he creado cuatro filas (<tr>). La primera de ellas contiene celdas de encabezamiento (<th>), y las otras tres celdas normales.
En la etiqueta <table> he añadido un borde de un píxel para poder ver mejor el ejemplo.
Así es como se muestra en el navegador:

Si quisiéramos que una de las celdas se mostrara vacía, sólo tenemos que dejar vacía la etiqueta que corresponda.
Como siempre, su apariencia podría modificarse a través de CSS.
Más elementos y atributos de las tablas
Junto al borde pueden añadirse dos atributos más:
- cellspacing para modificar la distancia entre una celda y otra
- cellpadding para modificar la distancia entre el contenido de la celda y los bordes
Así es como lo tendríamos que escribir:
<table border="1" cellpadding="10" cellspacing="5"> <tr> <th>País</th> <th>Capital</th> </tr> <tr> <td>Francia</td> <td>París</td> </tr> <tr> <td>España</td> <td>Madrid</td> </tr> <tr> <td>Alemania</td> <td>Berlín</td> </tr> </table>
Y así es cómo se vería ahora nuestra tabla:

Tenemos tres maneras de alinear el texto de la celda. A la izquierda (left), a la derecha (right) y centrado (center). Lo haremos de esta manera con la etiqueta align:
<tr> <th align="right">País</th> <th>Capital</th> </tr>
En el ejemplo se indica que País debe alinearse a la derecha:

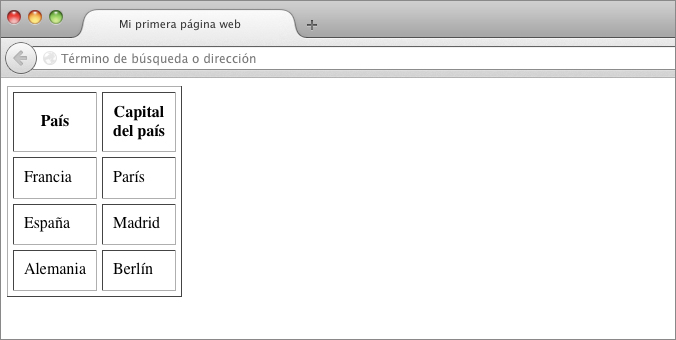
Para mostrar cómo alinear el texto de manera vertical vamos a añadir texto en una de las celdas:
<tr> <th align="center">País</th> <th>Capital<br /> del país</th> </tr>

Para la alineación vertical utilizaremos el atributo valign con los valores top (superior), bottom (inferior), y middle (en el medio).
Por ejemplo, si quisiéramos situar la palabra país en la parte inferior de la celda lo haríamos así:
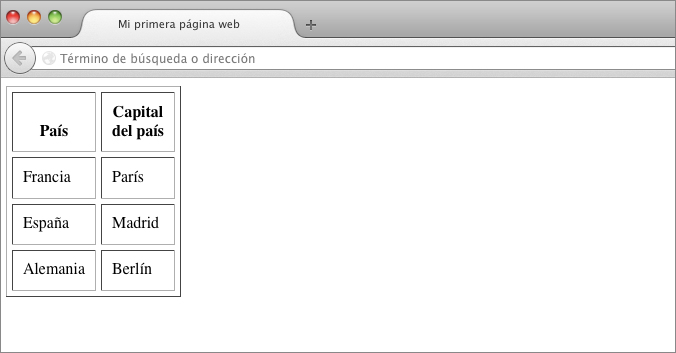
<tr> <th valign="bottom">País</th> <th>Capital<br /> del país</th> </tr>
Y éste es el resultado:

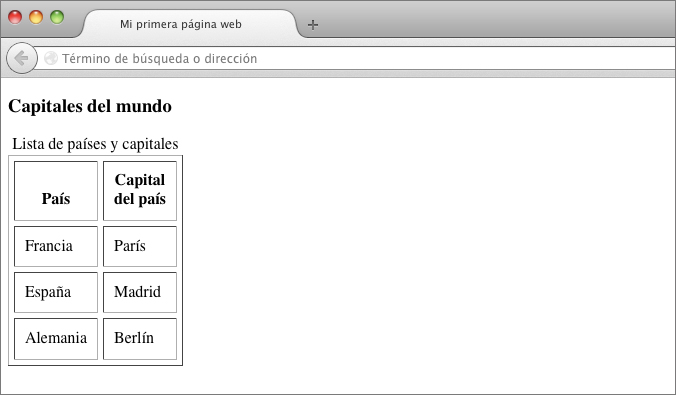
Si resulta que queremos añadir un título a nuestra tabla sólo tenemos que hacer uso de la etiqueta caption inmediatamente después de table.
<table border="1" cellpadding="10" cellspacing="5"> <caption>Lista de países y capitales</caption> <tr> <th valign="bottom">País</th> <th>Capital<br /> del país</th> </tr>

Expandir filas y columnas
Habrá ocasiones en las que necesitemos que una celda ocupe más de un espacio y para ello utilizaremos el atributo colspan.
Vamos a verlo con un ejemplo:
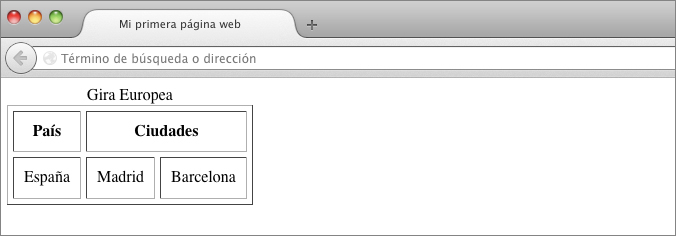
<table border="1" cellpadding="10" cellspacing="5"> <caption>Gira Europea</caption> <tr> <th>País</th> <th colspan="2">Ciudades</th></tr> <tr> <td>España</td> <td>Madrid</td> <td>Barcelona</td> </tr> </table>

Como se ve en el ejemplo, hemos hecho que ciudades ocupe dos celdas para así introducir las dos ciudades que tenemos.
Si queremos hacer lo mismo pero ocupando dos celdas hacia abajo, necesitaremos el atributo rowspan.
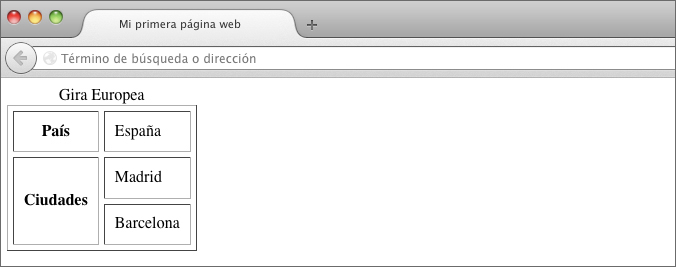
<table border="1" cellpadding="10" cellspacing="5"> <caption>Gira Europea</caption> <tr> <th>País</th> <td>España</td> </tr> <tr> <th rowspan="2">Ciudades</th> <td>Madrid</td> </tr> <tr> <td>Barcelona</td> </tr> </table>
Y este sería el resultado:

Enhorabuena, ya tienes conocimientos suficientes para poder crear una tabla básica 🙂
En esta clase hemos visto muchas cosas, aunque muy sencillitas. Aprovecha estos días para asimilar los nuevos conocimientos. La próxima semana llegaremos a la última clase de este curso básico de HTML.
¡Nos vemos!
100% libre de spam




Deja un comentario