Hoy es la última clase de este curso básico de HTML, y en ella, vamos a aprender a crear formularios que nos permitirán interactuar con el lector que visita nuestro sitio web.
El usuario rellenará el formulario con información a través de áreas de texto, listas desplegables, casillas de verificación, etc. y la enviará pulsando un botón.
Principalmente van a ser dos las etiquetas a tener en cuenta para la creación de formularios sencillos: form e input. En la etiqueta <form> irá todo el contenido del formulario, mientras que <input> define los diferentes tipos de elementos.
Contenido que vamos a ver:
Clases del curso básico de HTML:
- Clase 1: Introducción y estructura
- Clase 2: Sublime Text 2 y etiquetas básicas
- Clase 3: Etiquetas de formato
- Clase 4: Listas
- Clase 5: Enlaces
- Clase 6: Imágenes y Tablas
- Clase 7: Formularios
La etiqueta Form
Empezaremos viéndolo con un ejemplo:
<form action="#" method="POST" name="mi_formulario">
Los dos primeros atributos del ejemplo son los que utilizan la mayoría de los formularios. El primero, action, indica la URL (otra página de tu web) que va a procesar los datos que han sido enviados por el usuario a través del formulario. En realidad necesitaríamos conocimientos más avanzados de programación para poder procesar la información, así que de momento ponemos un asterisco.
Para el atributo method tenemos dos valores: POST y GET. Con ellos indicamos la forma en la que se envían los datos del formulario al servidor. De nuevo necesitaríamos aprender programación del lado del servidor para poder entenderlo mejor, pero esto ahora no debe preocuparnos.
El atributo name es el nombre del formulario. Digamos que es el identificador que se envía al servidor cuando enviamos la información. Lo mejor es que el nombre que le pongamos describa de alguna manera nuestro formulario.
Hay ocasiones en las que se utiliza un tercer atributo: enctype. Éste se encarga de indicar la forma en la que queremos enviar la información que se envía a través del formulario. Lo más común es que se envíe la información como texto plano: enctype="text/plain".
La etiqueta Input
Con la etiqueta <input> y el atributo type vamos a crear los diferentes campos de nuestro formulario:
1. Campos de texto
Es el elemento más utilizado en los formularios y se escribiría así:
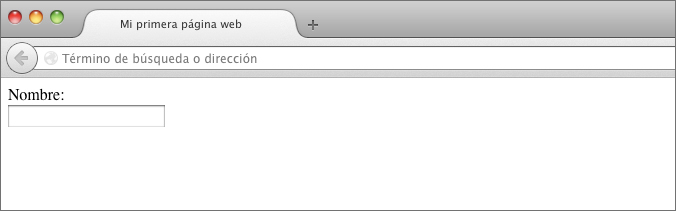
<form action="#" method="POST" name="mi_formulario"> Nombre: <br /> <input type="text" name="nombre"><br /> </form>
Como se aprecia en el ejemplo, el valor text es el que debe utilizarse para la creación de campos de texto. Y no podemos olvidarnos del atributo name, es importante para que la información pueda ser enviada al servidor.
Echemos un vistazo en el navegador:

2. Campos de contraseña
La única diferencia entre un campo de texto y uno de contraseña está en la ocultación del texto de éste último por parte del navegador. Es decir, la contraseña escrita se mostrará con círculos o asteriscos por motivo de seguridad, lógico ¿verdad? 🙂
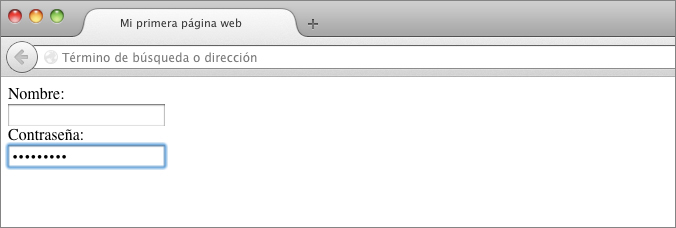
<form action="#" method="POST" name="mi_formulario"> Nombre: <br /> <input type="text" name="nombre"><br /> Conraseña: <br /> <input type="password" name="pass"><br /> </form>
En este caso indicamos como valor password (contraseña en inglés) y en nombre pass. Podríamos escribir contrasena (sin la ñ) si lo preferimos.
Ahora vamos a visualizarlo en el navegador y a escribir en el campo de la contraseña para ver qué ocurre:

En mi caso se muestra en circulitos 🙂
3. Checkbox
Los checkbox o casillas de verificación son cuadraditos que el usuario puede seleccionar y deseleccionar. Muchas veces se muestran varios juntos, pero son totalmente independientes los unos de los otros.
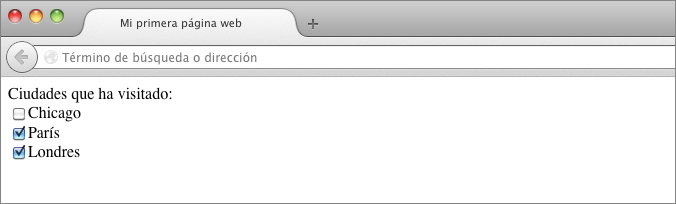
En este caso, el valor del atributo type es checkbox. Vamos a verlo con un ejemplo:
Ciudades que ha visitado:<br /> <input type="checkbox" name="ciudades" value="Chicago">Chicago<br /> <input type="checkbox" name="ciudades" value="París">París<br /> <input type="checkbox" name="ciudades" value="Londres">Londres<br />
Los valores de los atributos value y name son la información que recibe el servidor cuando los datos del formulario han sido enviados.

Si queremos que una casilla se muestre activada por defecto tenemos que añadir el atributo checked="checked".
4. Radio Button
Son muy parecidos a los checkbox pero con una importante diferencia: sólo puede escogerse una opción.
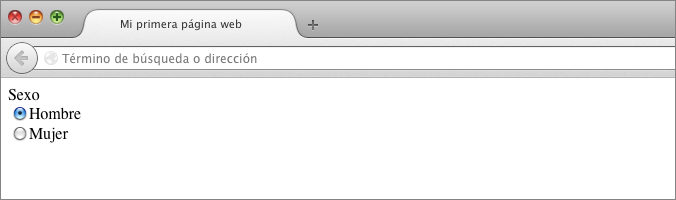
Sexo<br /> <input type="radio" name="sexo" value="Hombre" checked="checked">Hombre<br /> <input type="radio" name="sexo" value="Mujer">Mujer<br />
Aquí el atributo para type es radio, pero hay algo más que tenemos que tener presente: ambos tienen el mismo valor para name(sexo), de no ser así, si cada uno tuviera uno distinto, el navegador no sabría que están relacionados. Esto significaría que podríamos activar ambos a la vez.
Fíjate en el ejemplo y entenderás por qué no queremos que eso pase:

De modo que en el momento que se active la casilla “Mujer” la casilla “Hombre” se desactivará inmediatamente.
Imagino que te habrás dado cuenta de que en este ejemplo, he usado el atributo checked para mostrar una de las casillas activadas por defecto 🙂
5. Botones de enviar
Una vez tenemos toda la información de los diferentes campos del formulario vamos a necesitar un botón que la envíe a nuestro servidor.
<input type="submit" value="Enviar">
Crearlo es tan sencillo como utilizar el valor submit para el atributo type, y en el atributo value indicar el texto que queramos que se muestre en el botón.
En ocasiones, cuando tengamos un formulario muy largo, es posible que queramos añadir un botón de reseteo. Éste borrará toda la información introducida en el formulario para devolverlo a su estado original.
En este caso el valor para type sería reset:
<input type="reset" value="Borrar">
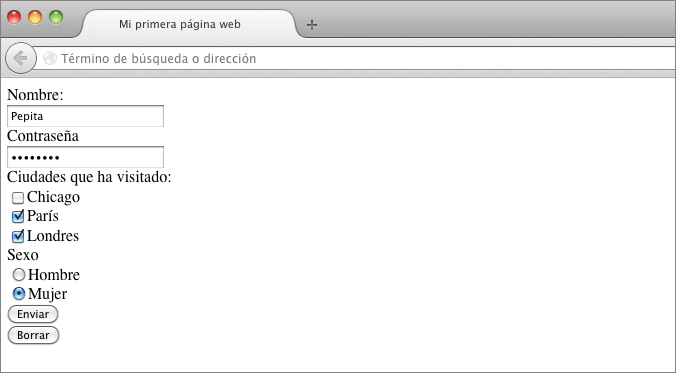
Este sería el aspecto que tendría ahora nuestro formulario:

No te preocupes si los campos de tu formulario se muestran con una apariencia diferente a la mía. Normalmente varía un poco si estamos utilizando en nuestro ordenador un navegador o un sistema operativo distinto.
Otros elementos de formulario
Ya hemos visto una serie de elementos que hemos creado con la etiqueta <input>. Sin embargo, los hay que disponen de sus propias etiquetas. Éste es el caso de las áreas de texto y las listas desplegables.
1. Áreas de texto
Las áreas de texto las utilizaremos cuando queramos que el usuario tenga la posibilidad de introducir varias líneas de texto.
Por ejemplo, si queremos que el usuario pueda dejar un mensaje, escribiríamos lo siguiente:
<textarea name="mensaje" rows="5" cols="30">Escriba aquí su mensaje</textarea><br />
Utilizamos la etiqueta <textarea> con los atributos name, rows y cols.
Si queremos que en su interior se muestre un mensaje por defecto, lo escribimos entre la etiqueta de apertura del elemento textarea y la de cierre.
Cols: indica el número de caracteres que se van a poder escribir como máximo en cada fila (el ancho).
Rows: indica las filas de texto que van a ser visibles (el alto).
2. Listas desplegables
Las listas desplegables vienen muy bien cuando queremos mostrar numerosas opciones a elegir.
Vamos a utilizar las etiquetas <select> y <option> para crear un ejemplo en el que se nos va a desplegar una lista de ciudades.
Lo haríamos así:
<select> <option>Lisboa</option> <option>Oporto</option> <option>Chicago</option> <option>Nueva York</option> <option>Berlín</option> <option>Colonia</option> <option>Munich</option> </select><br />
Fíjate cómo añado un salto de página (<br />) para evitar que se junte con el elemento que venga después.

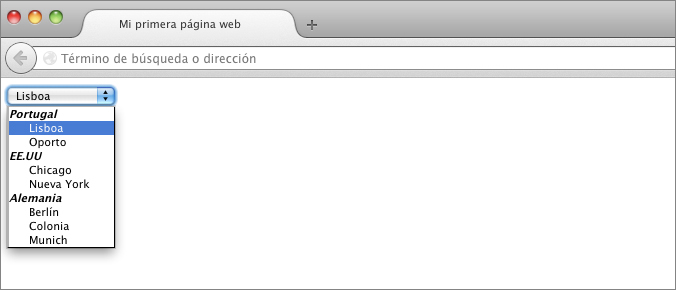
También existe la posibilidad de crear grupos dentro de nuestra lista. Con la etiqueta <optgroup> y el atributo label vamos a agrupar las ciudades en países:
<select> <optgroup label="Portugal"> <option>Lisboa</option> <option>Oporto</option> </optgroup> <optgroup label="EE.UU"> <option>Chicago</option> <option>Nueva York</option> </optgroup> <optgroup label="Alemania"> <option>Berlín</option> <option>Colonia</option> <option>Munich</option> </optgroup> </select><br />
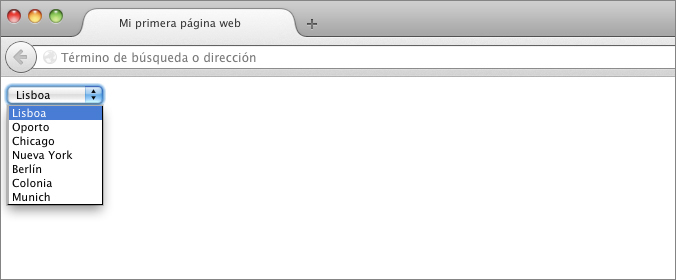
Vamos a verlo en el navegador:

Ahora tenemos una lista ordenada, mucho más fácil de utilizar.
Si quisiéramos que una determinada ciudad apareciera seleccionada por defecto, tan sólo tendríamos que añadir el atributo checked que ya hemos visto anteriormente en otros elementos.
Mejorando la estructura
Vamos a ver cómo mejorar la estructura del formulario que estamos creando con la utilización de tres etiquetas: <fieldset>, <legend> y <label>.
1. Las etiquetas <fieldset> y <legend>
La etiqueta <fieldset> la vamos a utilizar para agrupar campos del formulario y la etiqueta <legend> va a asignar un nombre a cada grupo que hayamos creado.
En este caso vamos a dividir el formulario en dos grupos, todos los inputs en uno, y el área de texto y la lista desplegable en otro.
Metemos a ambos entre etiquetas fieldset y dentro de éstas las etiquetas legend con sus respectivos nombres.
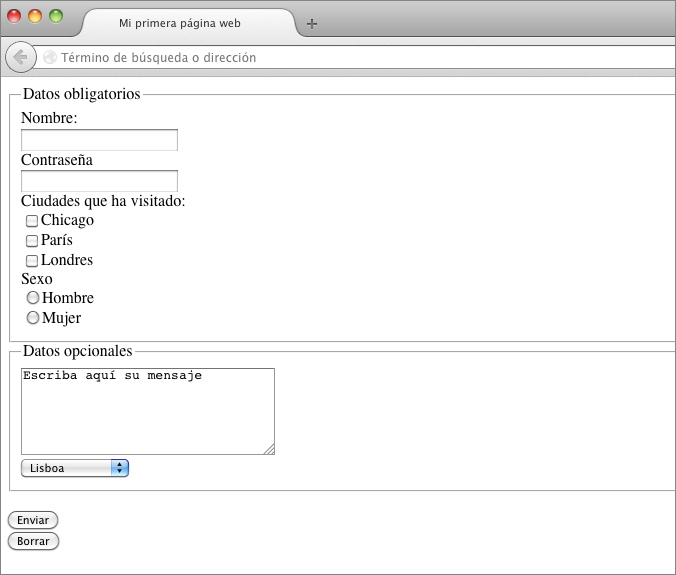
Vemos en el ejemplo cómo quedaría:
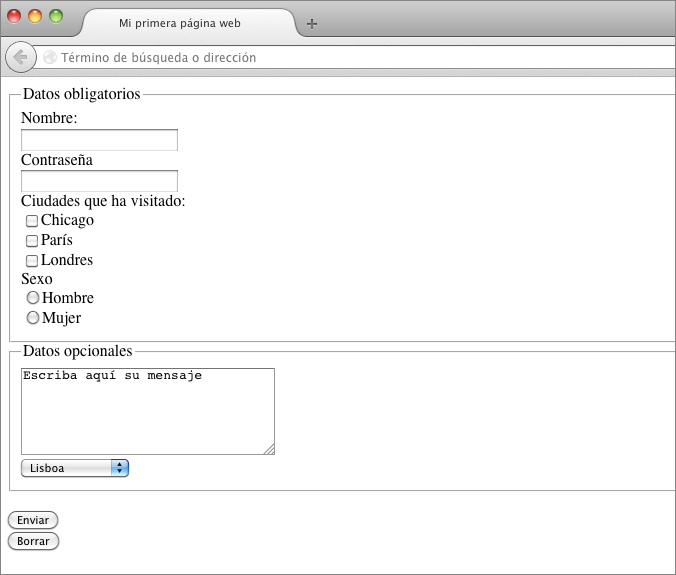
<form action="#" method="POST" name="mi_formulario"> <fieldset> <legend>Datos obligatorios</legend> Nombre<br /> <input type="text" name="nombre"><br /> Contraseña<br /> <input type="password" name="pass"><br /> Ciudades que ha visitado:<br /> <input type="checkbox" name="ciudades" value="Chicago">Chicago<br /> <input type="checkbox" name="ciudades" value="París">París<br /> <input type="checkbox" name="ciudades" value="Londres">Londres<br /> Sexo<br /> <input type="radio" name="sexo" value="Hombre">Hombre<br /> <input type="radio" name="sexo" value="Mujer">Mujer<br /> </fieldset> <fieldset> <legend>Datos opcionales</legend> <textarea name="mensaje" rows="5" cols="30">Escriba aquí su mensaje</textarea><br /> <select> <optgroup label="Portugal"> <option>Lisboa</option> <option>Oporto</option> </optgroup> <optgroup label="EE.UU"> <option>Chicago</option> <option>Nueva York</option> </optgroup> <optgroup label="Alemania"> <option>Berlín</option> <option>Colonia</option> <option>Munich</option> </optgroup> </select> </fieldset> <br /> <input type="submit" value="Enviar"><br /> <input type="reset" value="Borrar"> </form>
En el navegador se va a mostrar un borde resaltando los dos grupos que hemos creado.

2. La etiqueta <label>
Vamos a utilizar la etiqueta <label> para establecer un título a cada campo del formulario.
Hasta ahora veníamos haciéndolo así (con texto normal):
Contraseña<br />
<input type="password" name="pass"><br />Ahora sin embargo vamos a hacerlo del siguiente modo:
<label for="pass">Contraseña</label><br /> <input type="password" name="pass" id="pass"><br />
Utilizamos la etiqueta <label> para asociar el texto con su correspondiente campo de formulario. Tiene un atributo, for que indica el atributo id del campo al que queremos hacer referencia.
Así es cómo quedaría el código de nuestro formulario:
<form action="#" method="POST" name="mi_formulario"> <fieldset> <legend>Datos obligatorios</legend> <label for="nombre">Nombre</label><br /> <input type="text" name="nombre" id="nombre"><br /> <label for="pass">Contraseña</label><br /> <input type="password" name="pass" id="pass"><br /> Ciudades que ha visitado:<br /> <input type="checkbox" name="ciudades" value="Chicago" id="chicago"><label for="chicago">Chicago</label><br /> <input type="checkbox" name="ciudades" value="París" id="paris"><label for="paris">París</label><br /> <input type="checkbox" name="ciudades" value="Londres" id="londres"><label for="londres">Londres</label><br /> Sexo<br /> <input type="radio" name="sexo" value="Hombre" id="hombre"><label for="hombre">Hombre</label><br /> <input type="radio" name="sexo" value="Mujer" id="mujer"><label for="mujer">Mujer</label><br /> </fieldset> <fieldset> <legend>Datos opcionales</legend> <label for="mensaje">Mensaje:</label><br /> <textarea name="mensaje" rows="5" cols="30" id="mensaje">Escriba aquí su mensaje</textarea><br /> <label for="lugar">¿Desde qué lugar escribe?</label><br /> <select name="lugar" id="lugar"> <optgroup label="Portugal"> <option>Lisboa</option> <option>Oporto</option> </optgroup> <optgroup label="EE.UU"> <option>Chicago</option> <option>Nueva York</option> </optgroup> <optgroup label="Alemania"> <option>Berlín</option> <option>Colonia</option> <option>Munich</option> </optgroup> </select> </fieldset> <br /> <input type="submit" value="Enviar"><br /> <input type="reset" value="Borrar"> </form>
En la etiqueta <select> he añadido el atributo name que antes no habíamos puesto. Debemos tener claro que los atributos for e id deben ser iguales mientras que name puede ser distinto a éstos. Sin embargo, nos resultará menos lioso que tengan los tres el mismo nombre.

Ahora, además de tener un código HTML mejor estructurado, vamos a ver que al pinchar sobre el texto de la etiqueta <label>, el puntero del ratón se va a posicionar en el campo asociado.
En el formulario de la imagen yo he pinchado sobre “Mensaje”, por lo que el área de texto se ha activado automáticamente.
Se puede decir que ya sabes lo básico para crear formularios. Más adelante, si adquieres conocimientos más avanzados de programación, podrás hacer que se procesen los datos del formulario a un servidor.
En próximos tutoriales nos centraremos en cómo modificar la apariencia de la estructura HTML con el empleo de CSS.
Si este curso te ha servido de ayuda ¡no olvides promocionarlo en las redes sociales! De este modo más gente que esté interesada podrá beneficiarse de él 🙂
100% libre de spam




Deja un comentario