Anteriormente ya mencioné lo importante que es esta red social a la hora de promocionar el contenido de un blog, y por ello encuentro muy útil insertar el botón de Pinterest en las imágenes.
Por fin he tachado esta tarea de la lista de cosas por hacer, y de paso, he escrito este tutorial sobre ello. Así que si te interesa añadir el botón de Pinterest y todavía no lo has hecho, te animo a seguir leyendo estas líneas.
Más fácil imposible.
Vamos a utilizar un plugin muy sencillo de configurar que se llama jQuery Pin It Button For Images. Existen más, pero lo que me gusta de éste es poder personalizar el botón, sin necesidad de usar los que el propio Pinterest proporciona.
Cómo añadir el botón de Pinterest: paso a paso
1. Lo primero de todo es instalar y activar el plugin que menciono arriba (puedes hacer esto desde el dashboard de tu WordPress).
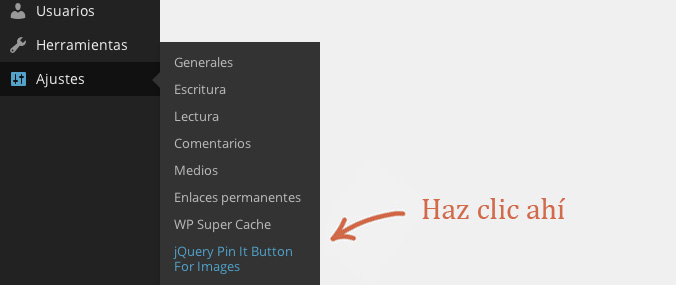
2. Una vez activado, en Ajustes haz clic en «jQuery Pin It Button For Images».

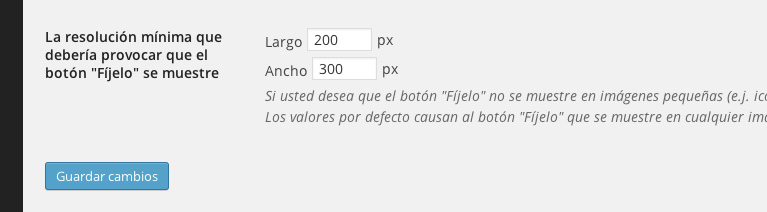
3. Te saldrán una serie de diferentes opciones, y abajo del todo, verás una en la que indicar el tamaño mínimo que han de tener las imágenes donde se inserte el botón. De este modo se evita que el botón pueda aparecer en iconos e imágenes del estilo.

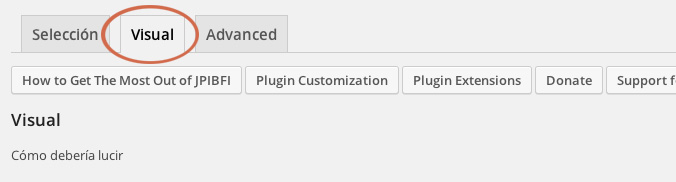
4. Volvemos a subir y pulsamos en la pestaña “Visual”.

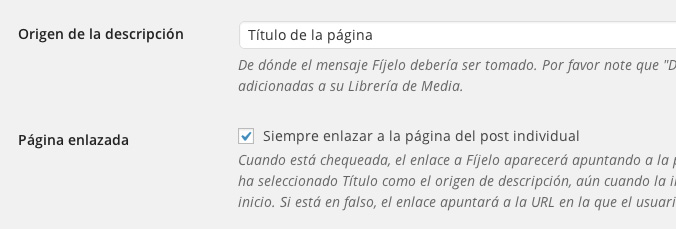
5. Ahora nos saldrán nuevas opciones. Deja el título de la página como origen de la descripción y marca la casilla de “Página enlazada”.

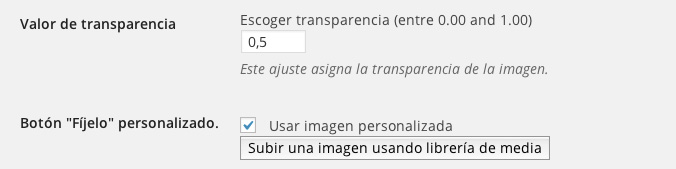
6. La transparencia hace referencia al efecto que se verá cada vez que pasemos el ratón por encima de la foto. Te viene por defecto 0,5, pero en mi caso lo he fijado en 0,1.
La otra opción de la imagen te permite subir un botón personalizado, aunque puedes usar el que viene por defecto si así lo deseas.
Si subes un botón propio, hazlo al doble de tamaño del que desees que se muestre (te cuento el por qué en el siguiente punto).

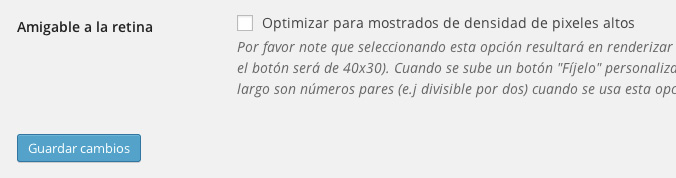
7. No es obligatorio pero estaría bien que marcases esta opción. Para adaptar tu botón a las pantallas retina necesitas subirlo al doble de tamaño (lo que comentaba antes). Por lo tanto, si quieres mostrar un botón que mida 80x80px debes hacerlo de 160x160px.

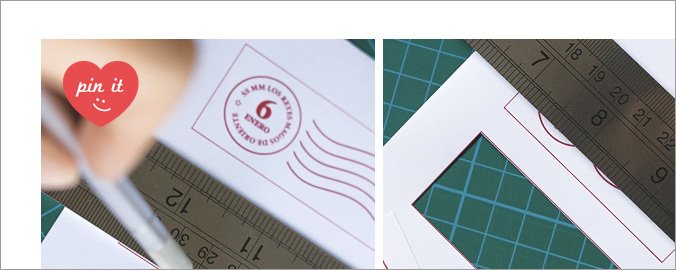
Y… ¡voilà!
Ya tenemos botón de Pinterest 🙂

Espero que te haya sido de utilidad este tutorial, y si es así, no olvides compartir 🙂
100% libre de spam





Deja un comentario