Cuando se trata de crear diseños, lo que nos interesa es que éstos resulten efectivos a la par que atractivos. Sin embargo, si quieres alcanzar estos objetivos, debes antes adquirir una serie de conocimientos que, junto con el tiempo y la práctica, harán de ti el diseñador que quieres ser.
En una entrada anterior te hablé de los elementos básicos del diseño, así como de sus características. Por tanto, hoy nos toca conocer cuáles son los principios del diseño gráfico, y por qué son tan importantes.
Contenido que vamos a ver:
¿Qué son los principios del diseño gráfico?
Los principios del diseño gráfico no son otra cosa que una serie de guías o reglas, que nos van a indicar qué cosas funcionan y cuales no a la hora de introducir los elementos visuales en nuestra composición. Tanto si estamos diseñando un logotipo, una página web o la portada de un libro, estos principios deben tenerse en cuenta, ya que van a jugar un papel fundamental en la misión de comunicar nuestro mensaje visual de acuerdo a una intención específica.
¿Cuáles son los principios del diseño gráfico?
Realmente, nos encontramos ante una pregunta difícil de responder, ya que los principios de diseño gráfico son muy numerosos, y cuando se trata de determinar los justos y necesarios que un diseñador debe conocer, cada cual se queda con los que le parece.
Por si fuera poco, también existen principios adicionales que pueden ser aplicados al diseño gráfico como, por ejemplo, los principios perceptivos de la Gestalt.
A continuación, te voy a hablar de los siete principios de diseño gráfico que considero básicos para poder llevar a cabo tus diseños con éxito. Estos serían: contraste, énfasis, jerarquía, alineación, equilibrio, repetición y espacio.
Según los vayamos conociendo, vas a ver que estos principios, más que funcionar de manera individual, lo que hacen es complementarse unos a otros.
Vamos a verlos.
1. Contraste

En diseño gráfico, hablamos de contraste cuando empleamos dos o más elementos visuales que son diferentes u opuestos en apariencia.
Nos valdremos del contraste para generar impacto, mejorar la legibilidad de los textos, crear dinamismo visual o destacar lo que es importante en nuestra composición.
Eso sí, debemos emplearlo con cuidado, ya que si nos pasamos y hacemos que todos los elementos contrasten los unos con los otros, lo único que lograremos es crear confusión.
Pasemos ahora a ver algunas maneras de aplicar contraste en nuestros diseños.
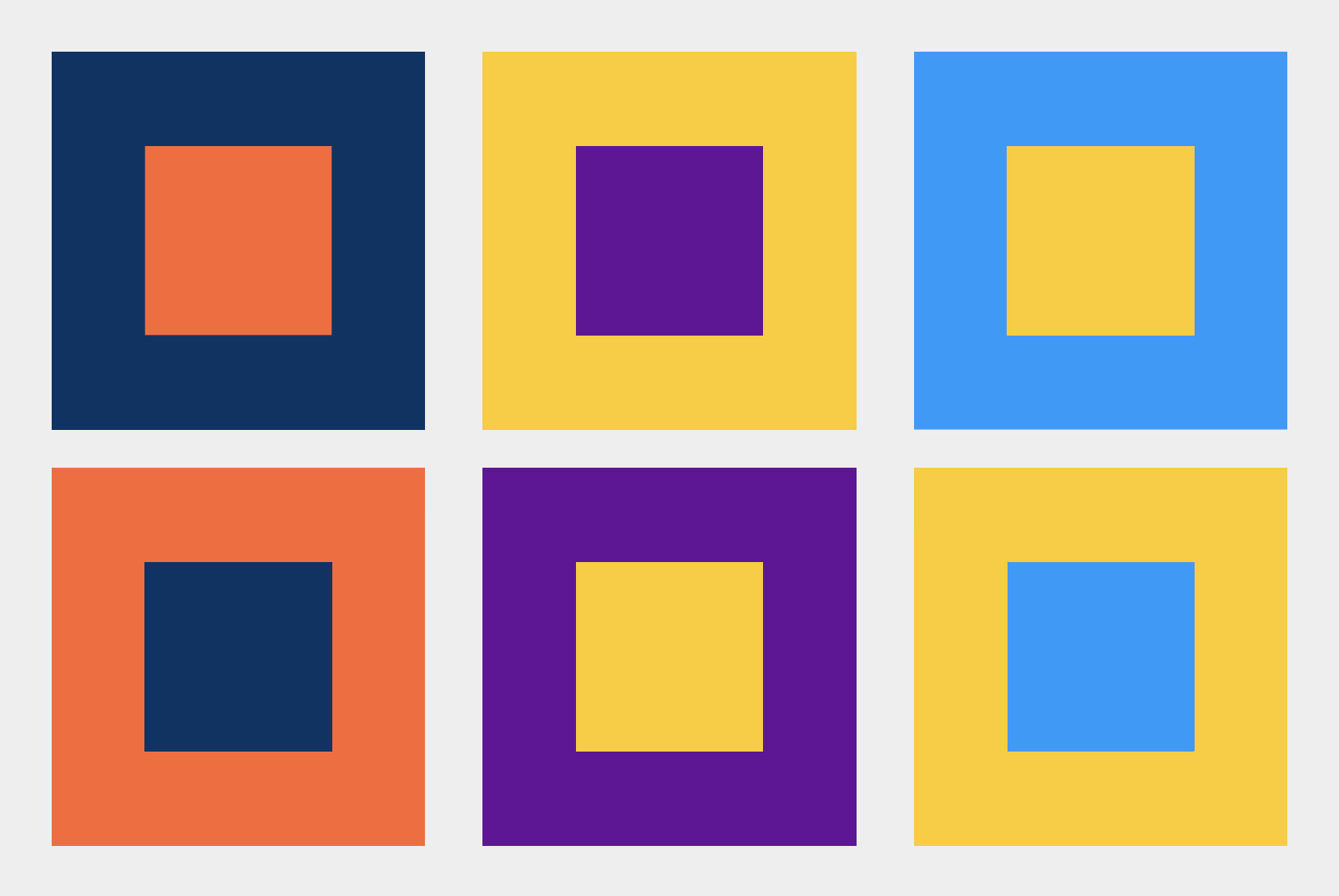
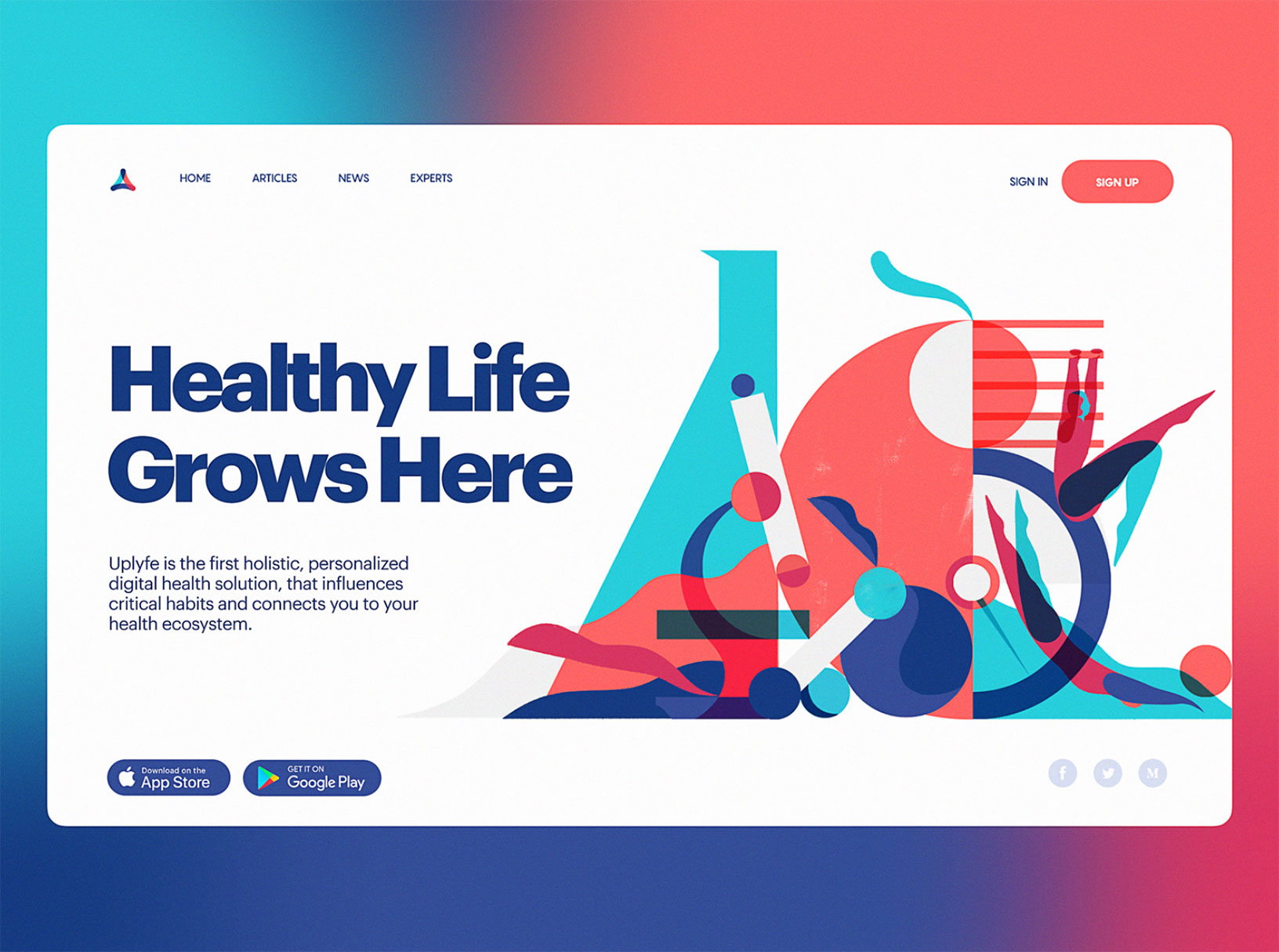
Contraste en el color

Probablemente, este sea el tipo de contraste que más acostumbrados estamos a ver en las composiciones gráficas. Y es que tan solo empleando elementos que posean tonos opuestos, como por ejemplo el color blanco y el negro, ya obtendremos mucho contraste.

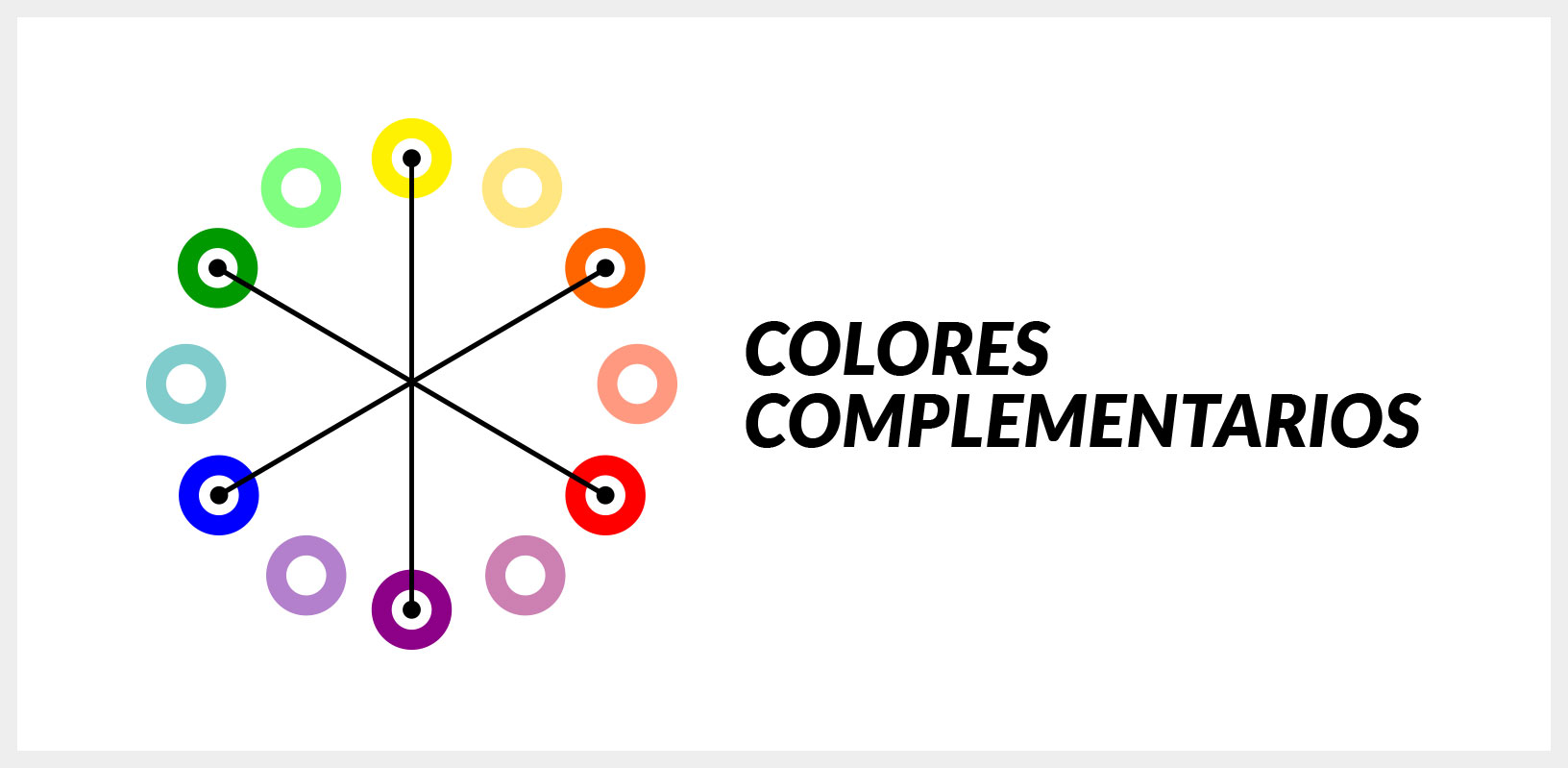
A la hora de escoger dos colores, es importante saber que el contraste será mayor cuanto más alejados se encuentren entre sí en el círculo cromático. Por tanto, tiene sentido que dos elementos con colores complementarios generen un buen contraste, al igual que ocurre con un color cálido y otro frío.



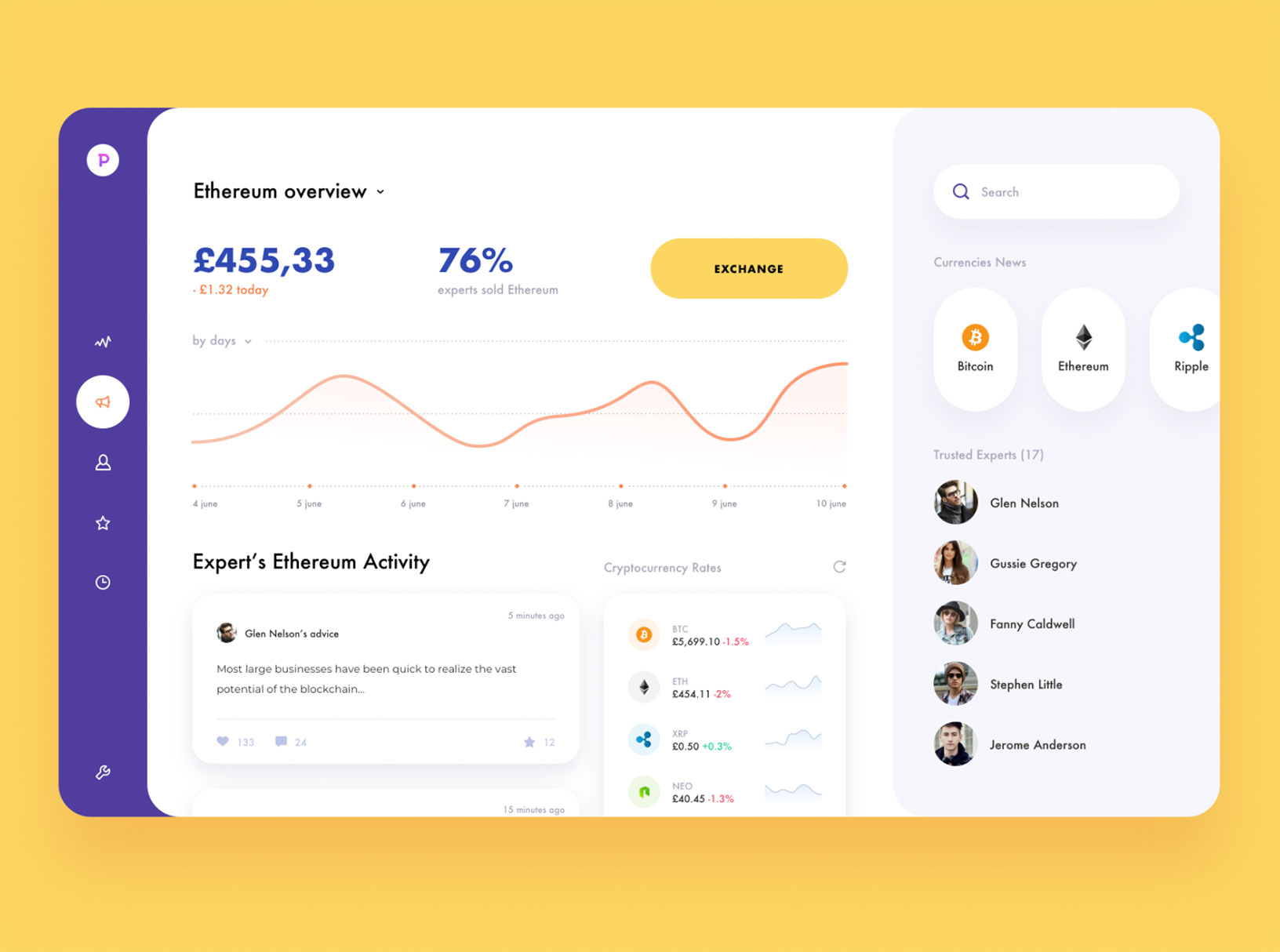
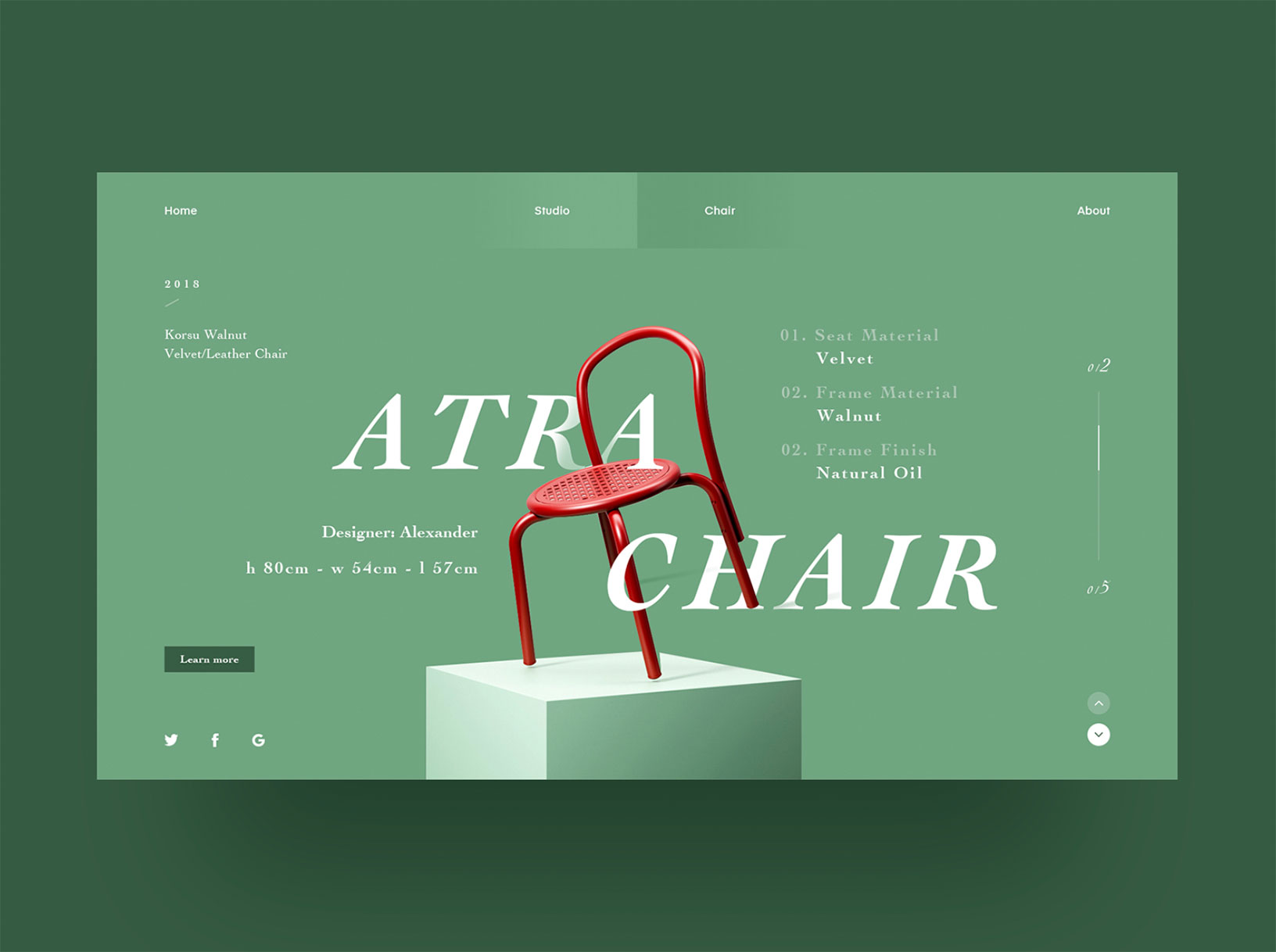
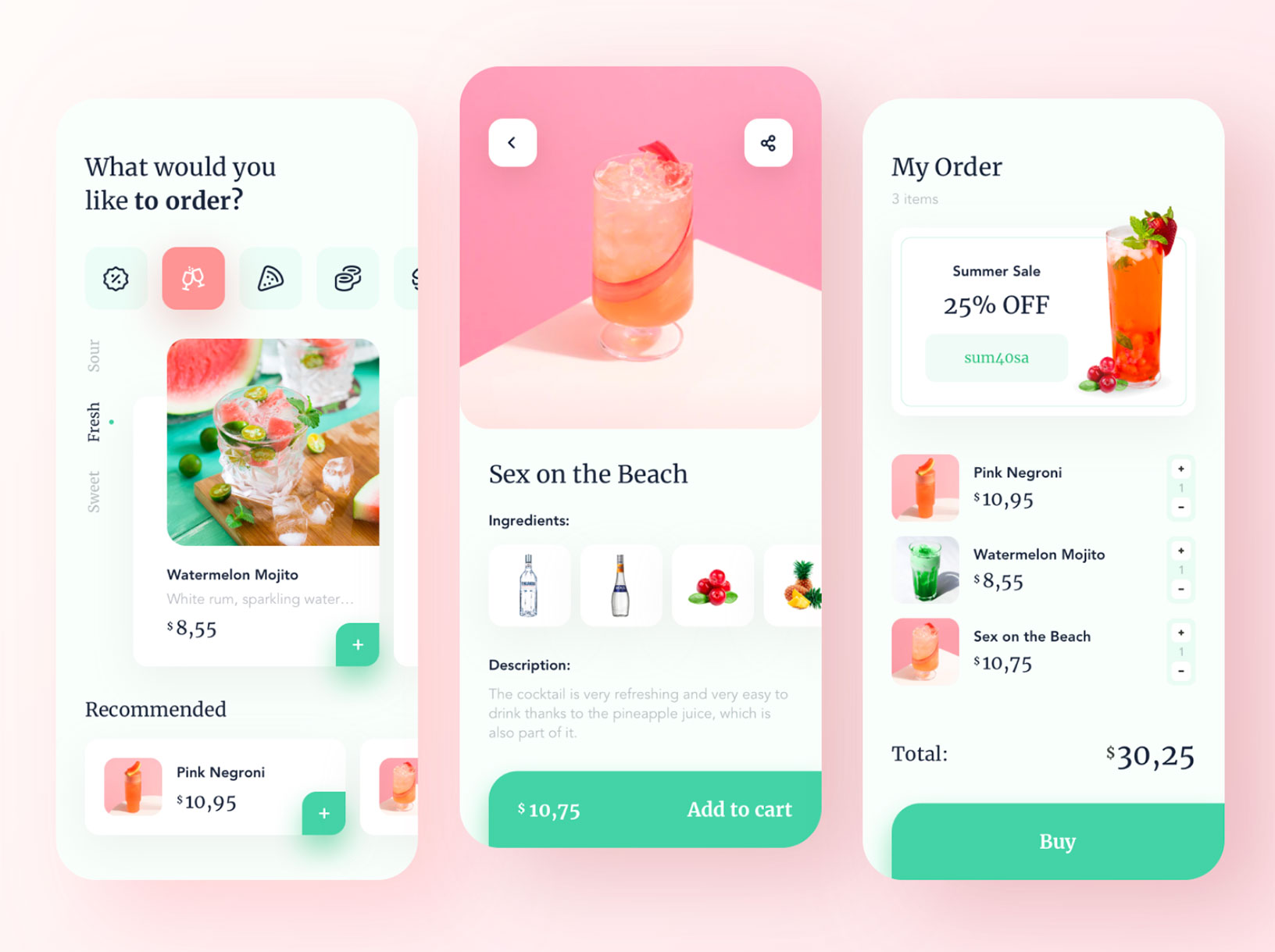
Diseño: Evgeny Vasenev

Diseño: Strive


Diseño: Anastasia

Diseño: Bhavna Kashyap
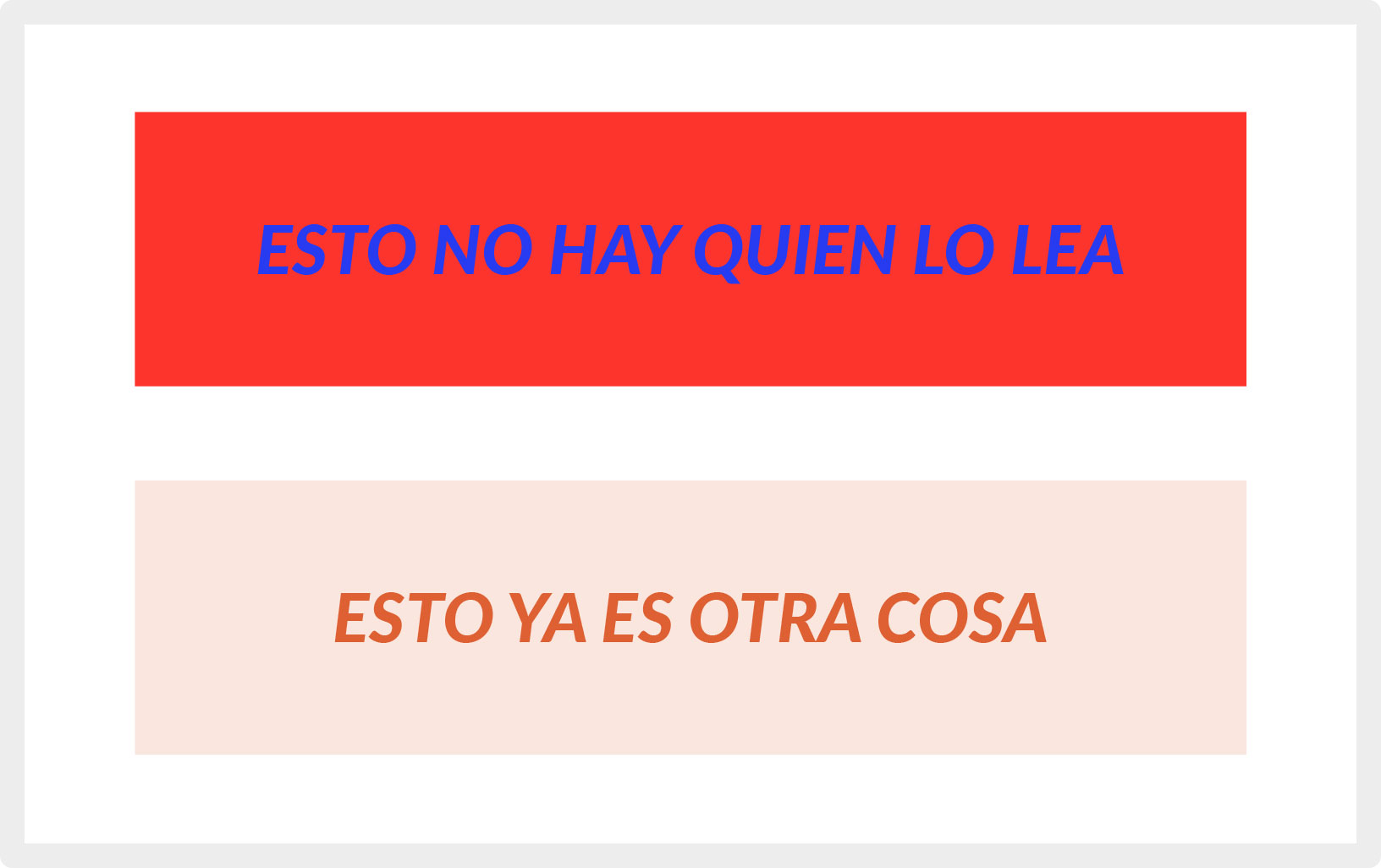
El contraste en el color nos vendrá muy bien para aquellos contenidos donde empleemos texto, ya que conseguir la legibilidad de los mismos es primordial.

Observa cómo según vamos disminuyendo la tonalidad del elemento más oscuro el contraste va perdiendo intensidad y, por tanto, el texto es cada vez más complicado de leer.
Otra forma de generar contraste que facilite la lectura de un texto, sería utilizando una luminosidad diferente dentro de un mismo color, en lugar de dos colores distintos.

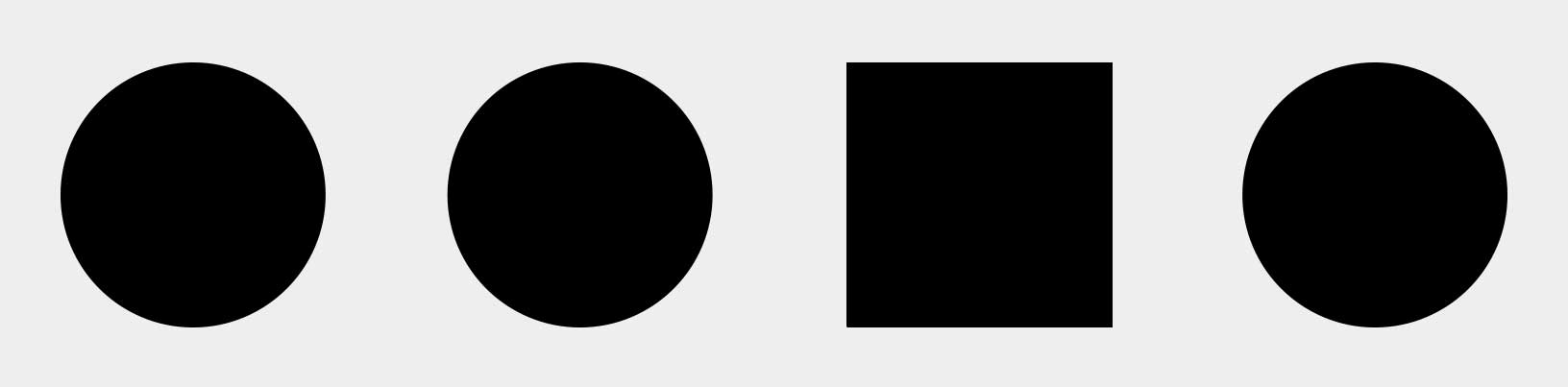
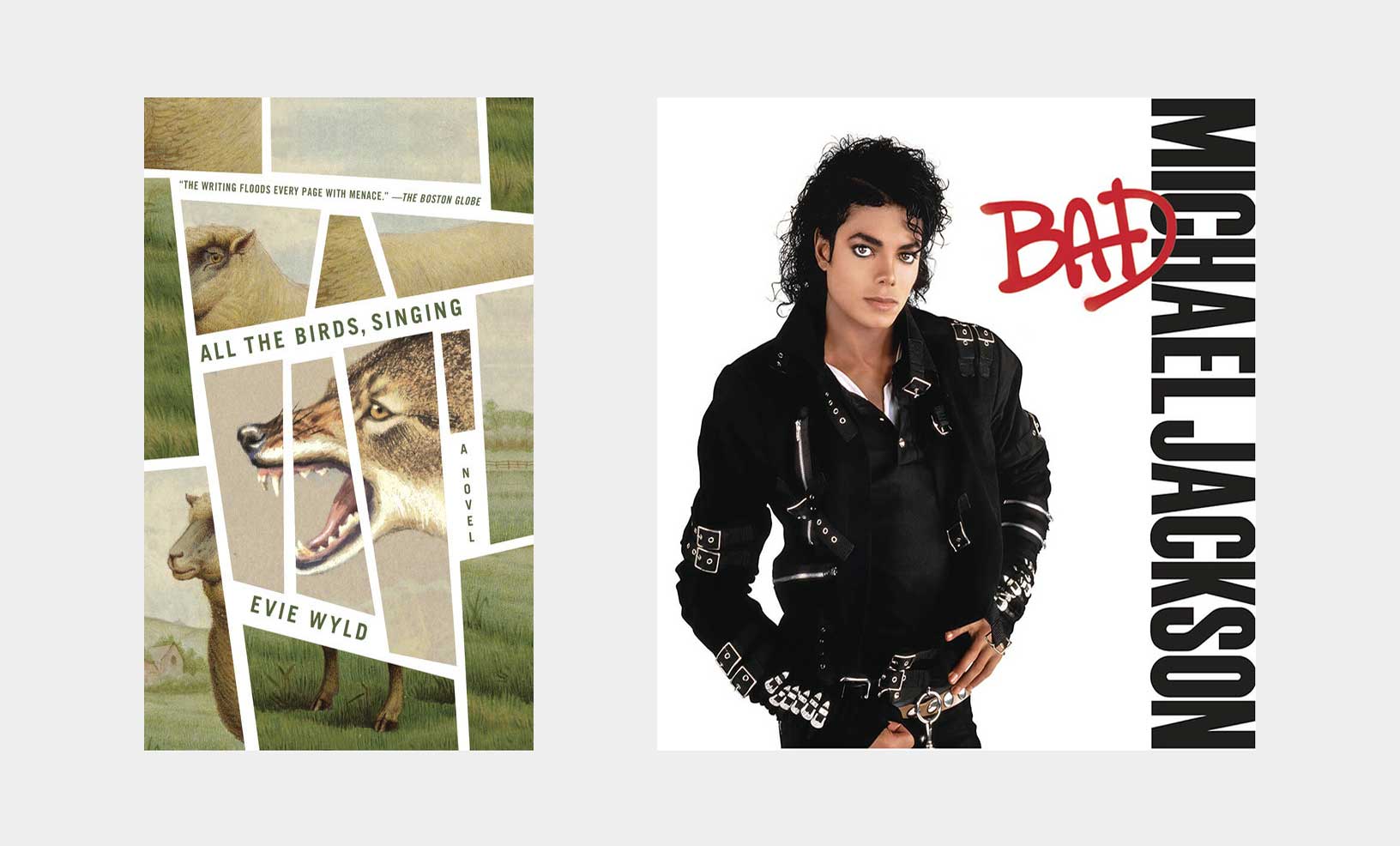
Contraste en la forma

Con esta manera de aplicar contraste, lo que se busca es resaltar un elemento por su diferente forma física con respecto a la de los demás. Por supuesto, las formas que empleemos han de escogerse con un motivo y no por simples razones estéticas.

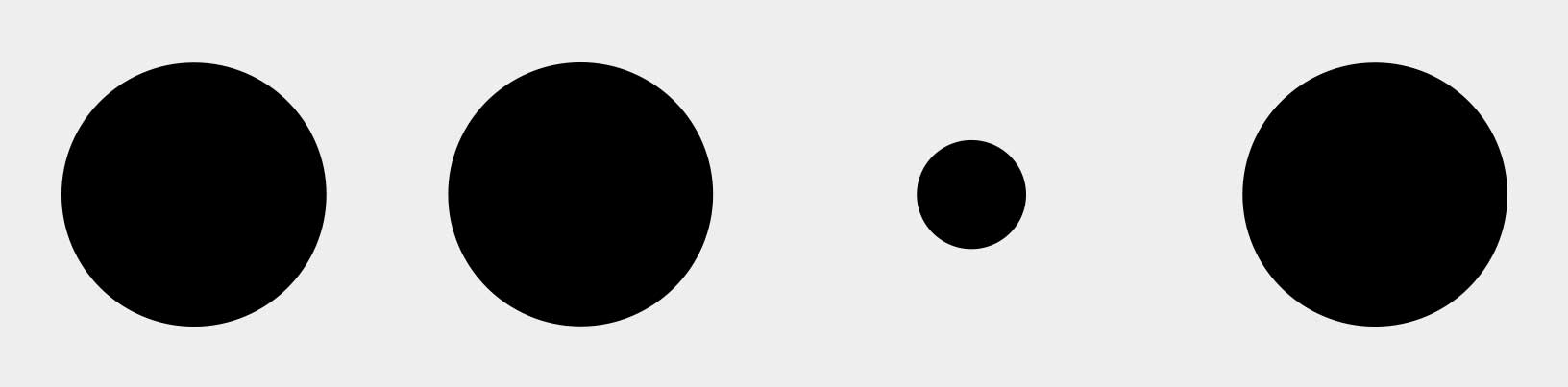
Contraste en el tamaño

Es el tipo de contraste que obtenemos mediante el empleo de elementos de diferente tamaño, a poder ser de una diferencia notable. Con ello lo que vamos a conseguir es otorgar mayor importancia a un elemento determinado, o simplemente llevar el ojo del espectador allá donde nos interese.

Diseño: Tubik
Contraste en la tipografía

La tipografía a menudo juega un papel importante en las composiciones gráficas. Por un lado, tenemos que en ellas nos es posible agregar contraste mediante el color, el tamaño o la posición que le otorguemos.

Sin embargo, también podemos lograr contraste dependiendo de las tipografías que escojamos o incluso creando una propia para el diseño en cuestión.
A la hora de tener que escoger más de una tipografía, debemos asegurarnos de que sean lo suficientemente distintas la una de la otra. Esto hará que no haya ningún tipo de confusión cuando cada una esté desempeñando la función que le corresponda. Por ejemplo: cuando una la usemos para un título y la otra para el cuerpo de texto.
Una de las maneras más sencillas para generar contraste con tipografías es utilizando una que sea serif y otra sans serif y que además combinen bien.

Por último, otra cosa que podemos hacer es emplear la misma tipografía, pero variando su grosor o estilo (poniéndolas en negrita, itálica, etc).

Para finalizar, mencionar también el contraste en la orientación y en la posición.


Estos dos tipos de contraste se conseguirán según cómo coloquemos los diferentes elementos dentro de la composición.
Veámoslo mejor con unos ejemplos.

En los ejemplos de arriba podemos observar elementos como la tipografía, que están orientados de maneras diferentes. Este tipo de contraste les aporta gran impacto y dinamismo visual.
2. Énfasis

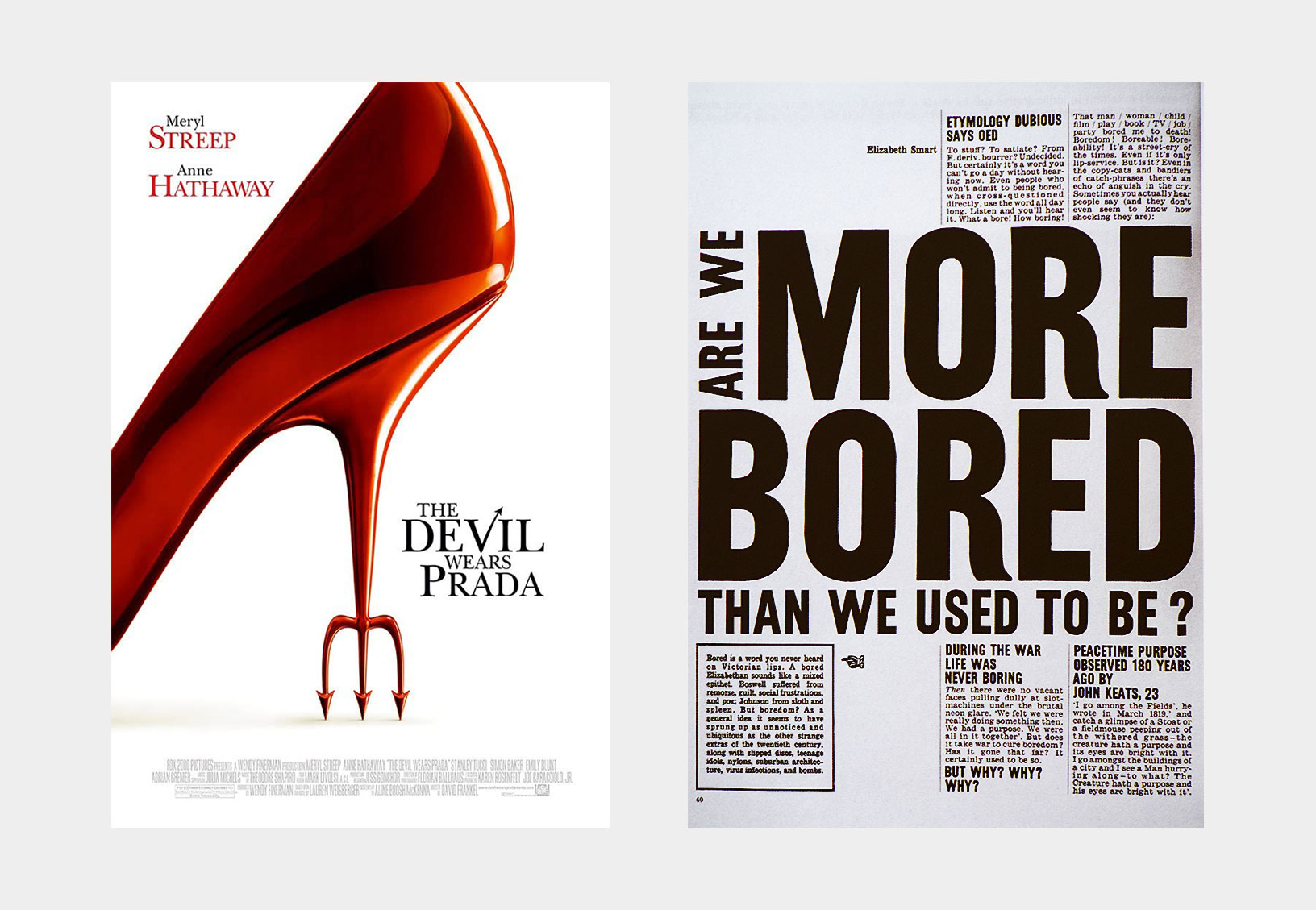
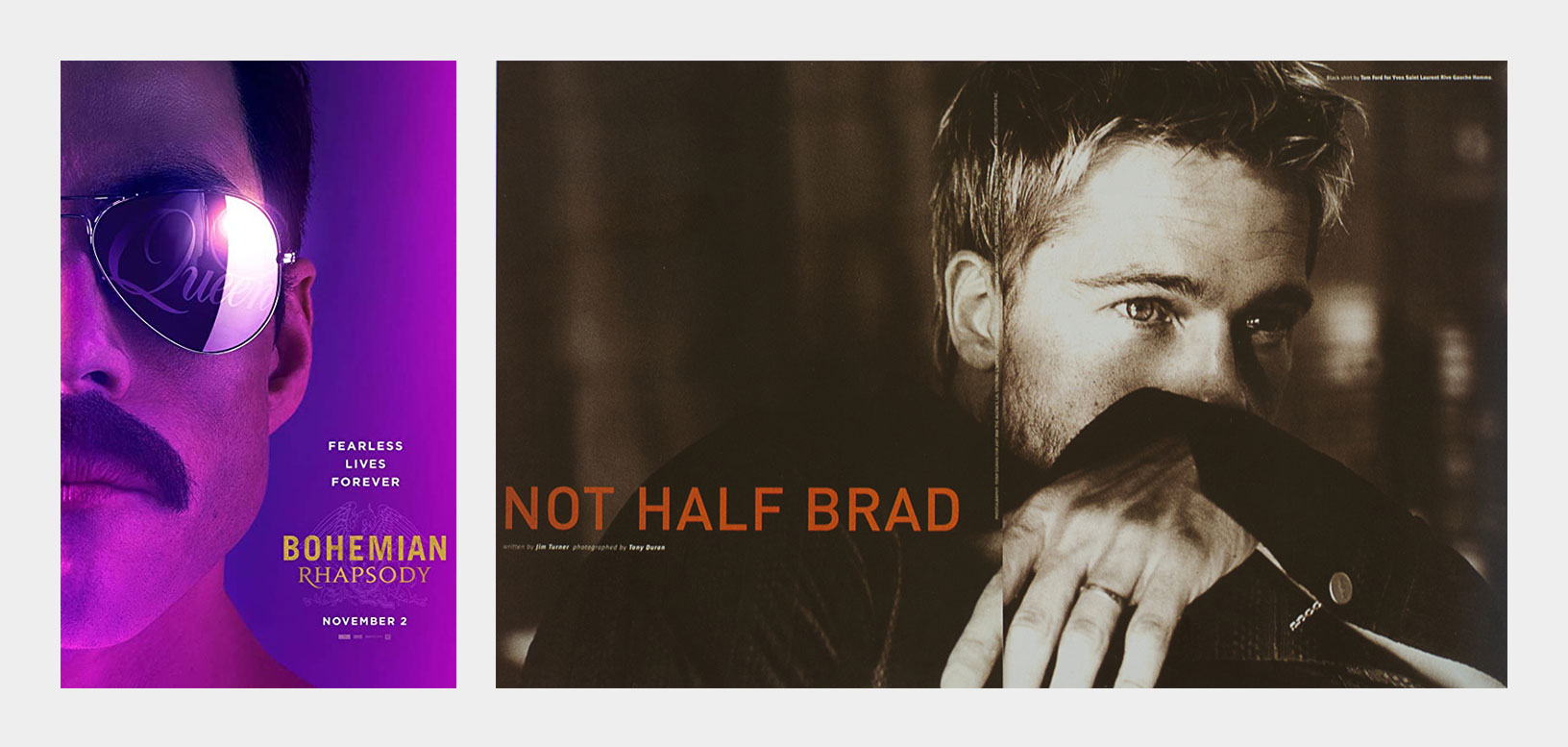
Énfasis en diseño es cuando a un elemento se le otorga una notoriedad superior a la del resto de elementos de la composición. De este modo, estamos creando un punto de interés al que llevar la mirada del espectador.

Como puedes ver en los ejemplos, no solo logramos resaltar aquella parte del mensaje que consideramos más importante, sino que también dotamos al diseño de cierta fuerza o dramatismo.
3. Jerarquía

Si con el énfasis hablábamos de proporcionar más o menos importancia a los elementos visuales de la composición, con la jerarquía sería lo mismo, pero aplicado a lo que sería la información en sí.
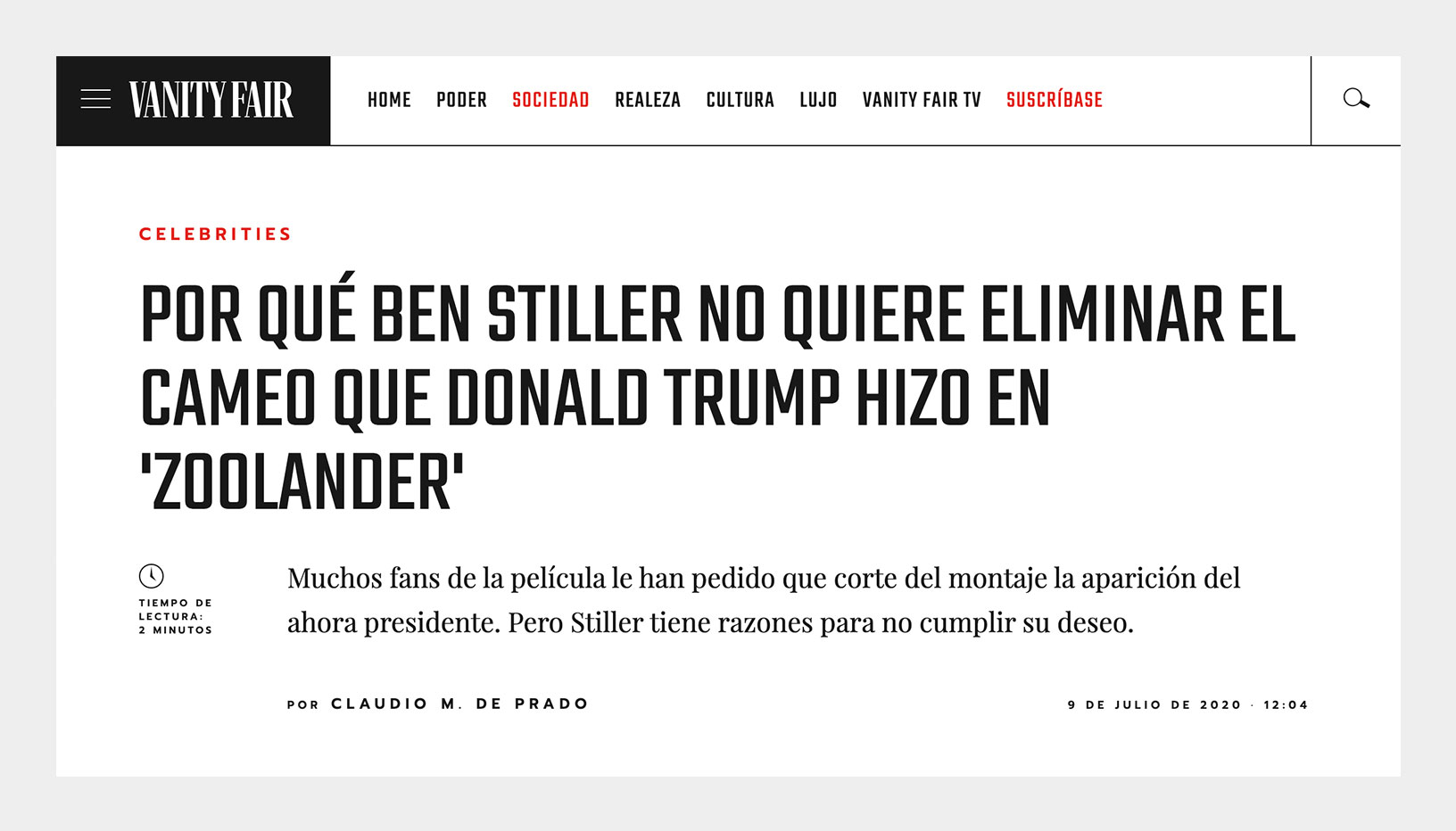
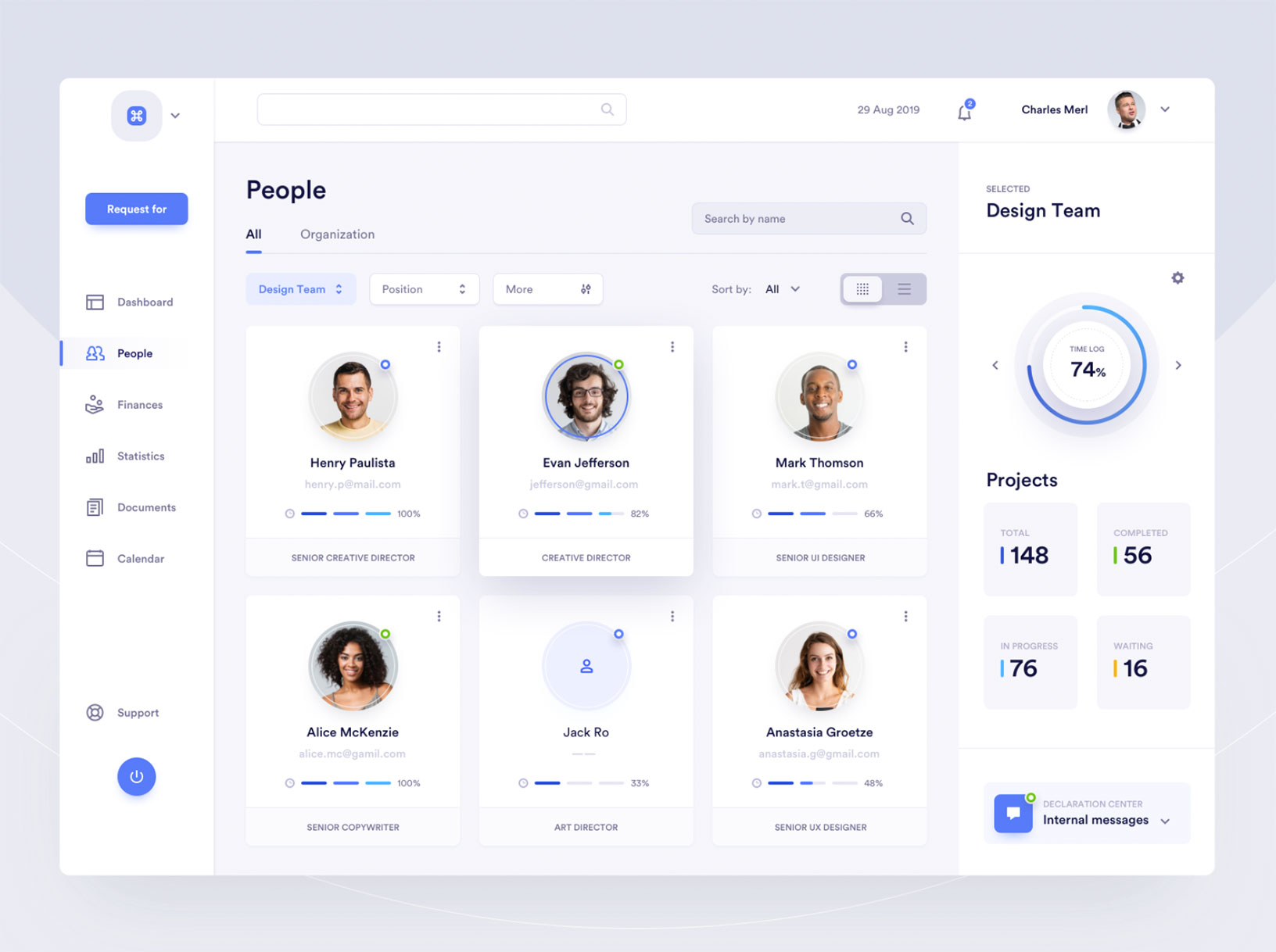
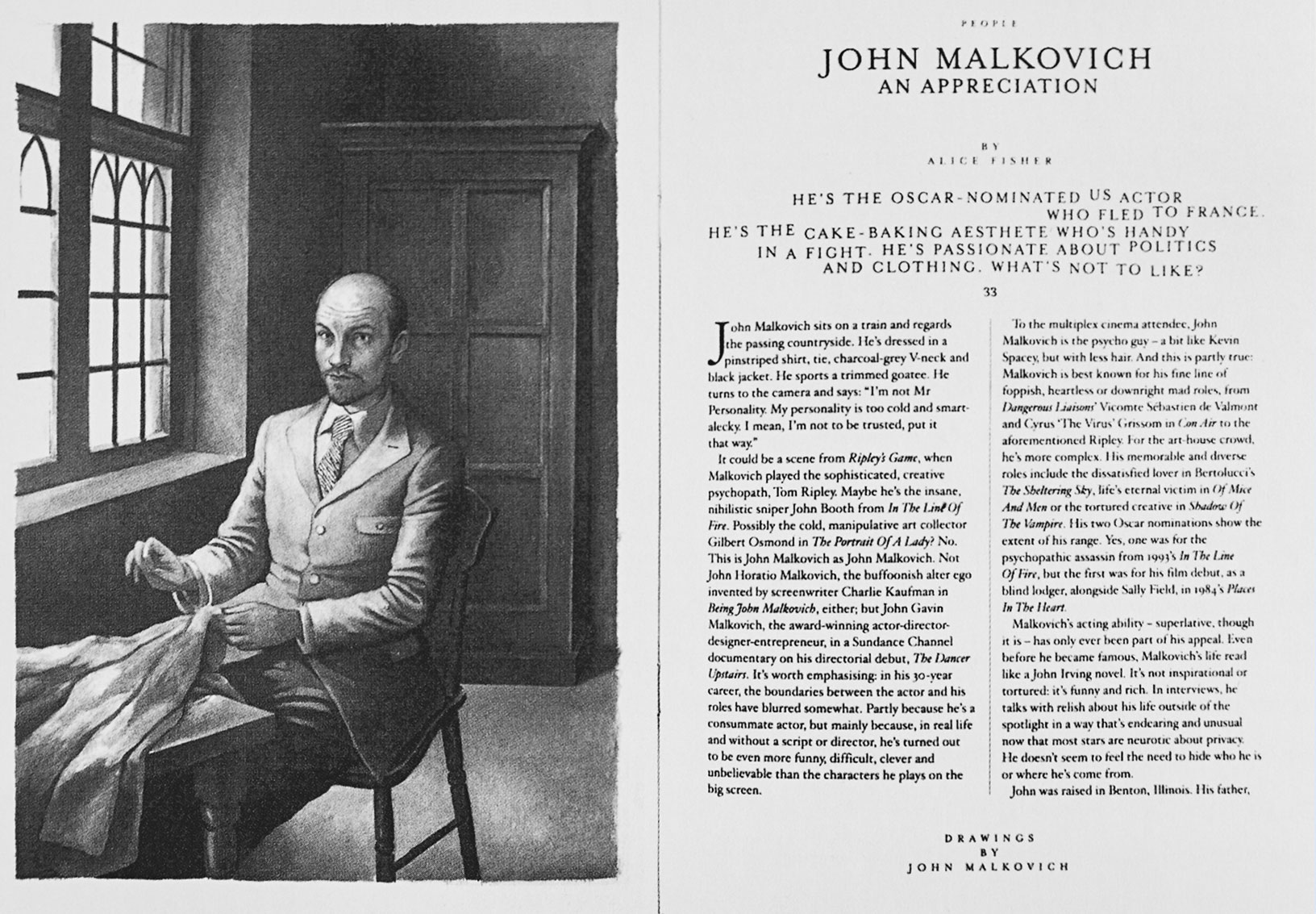
El ejemplo más representativo lo encontramos en periódicos y revistas, así como en sus respectivas páginas web.

En estos casos, mediante el uso de la jerarquía se consigue dirigir la mirada del espectador, y de este modo, ayudarle a llevar un orden de lectura ante tanta información.
Nota como aparte de valerse del énfasis, la jerarquía también se apoya en otros principios como el de contraste, espacio o alineación. A esto es a lo que me refería cuando más arriba te decía que los principios del diseño no actúan de manera individual.
4. Espacio

El espacio en diseño es realmente importante, ya que engloba toda la estructura de la composición gráfica. Sin él, todos los elementos formarían un batiburrillo de tres pares de narices, y por tanto no se entendería nada. Total, que no podríamos proporcionar a nuestros diseños de orden, y la legibilidad de la información a transmitir brillaría por su ausencia.
¿Y qué es exactamente el espacio?
Pues es básicamente, la distancia visible entre los elementos.
Mediante su empleo podemos separar elementos, con espacios amplios, o bien conectarlos con espacios más reducidos. Si los solapamos, lo que conseguiremos es maximizar la relación que existe entre ellos.
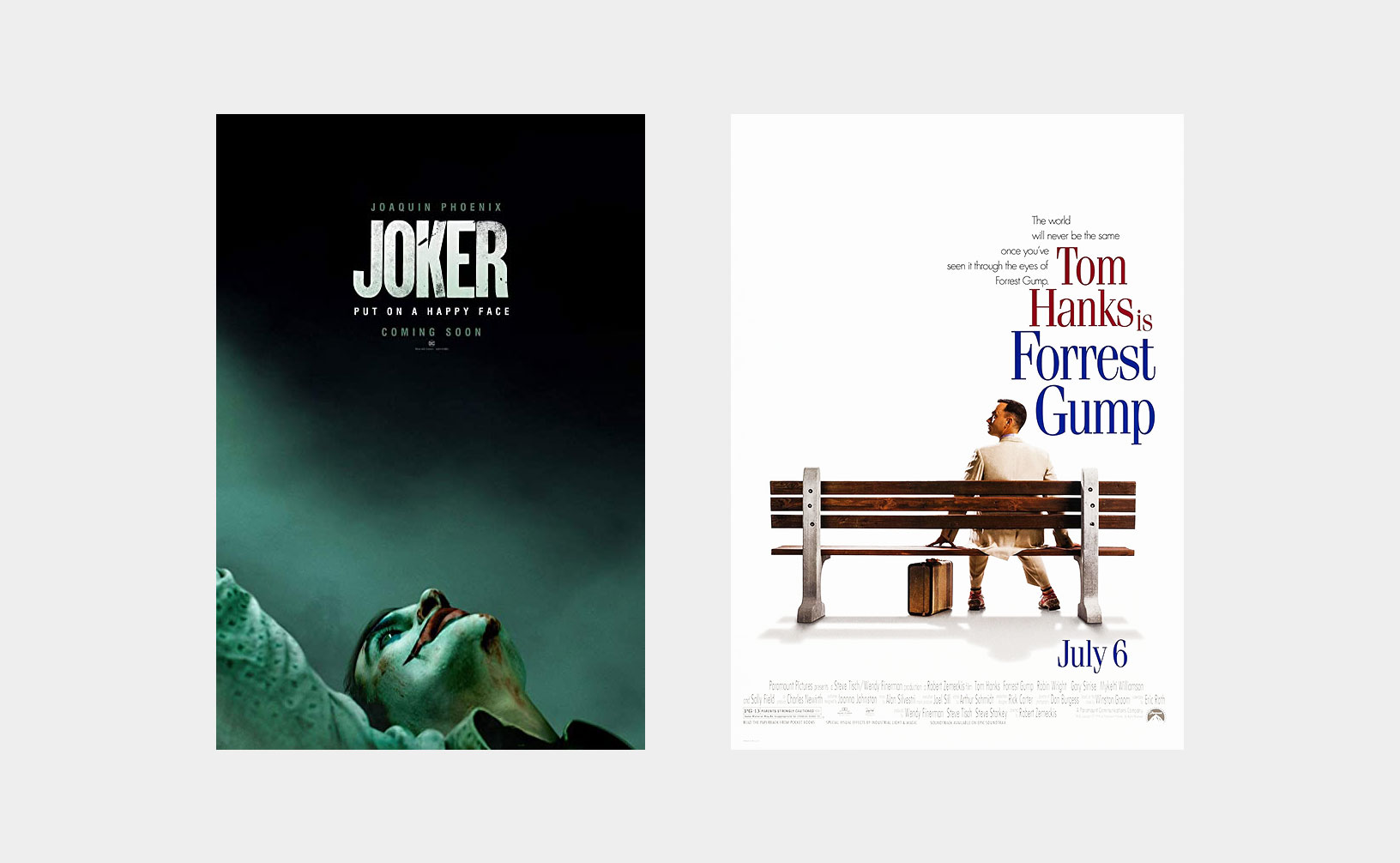
Si, por ejemplo, empleamos un espacio negativo muy amplio, nos es posible proporcionar énfasis a determinados elementos.
En el siguiente ejemplo podemos ver cómo toda la atención recae en el coche gracias al amplio espacio que le rodea.

El espacio también es útil para lograr equilibrio en una composición, ya sea este equilibrio simétrico o asimétrico. Fíjate en los ejemplos anteriores. Éstos poseen un equilibrio asimétrico, el cual aporta interés y dinamismo al diseño.
Un buen uso del espacio en blanco, (que no tiene por qué ser blanco) en el que los elementos tienen espacio para respirar, tiene como resultado diseños más limpios con información más fácil de escanear.

Algo que tienes que tener claro como diseñador, es que tu objetivo no tiene por qué ser rellenar todo el espacio sobre el que vas a trabajar. A menudo, lo que dejamos fuera de la composición es tan o más importante que lo que dejamos dentro.
Por último, el uso del espacio negativo está también presente en el diseño de logotipos, donde su importancia es equivalente al del espacio positivo, ya que juntos, expresan el significado del logo en cuestión.

A la izquierda, el logotipo del Fondo Mundial para la Naturaleza, y a la derecha, el de la empresa de paquetería FedEx con su famosa flecha creada a través del uso del espacio negativo.
5. Alineación

En diseño gráfico, recurrimos a la alineación para organizar y agrupar a los diferentes elementos visuales y textuales de una composición. Digamos que con este principio dotamos al grafismo de estructura, equilibrio y limpieza.

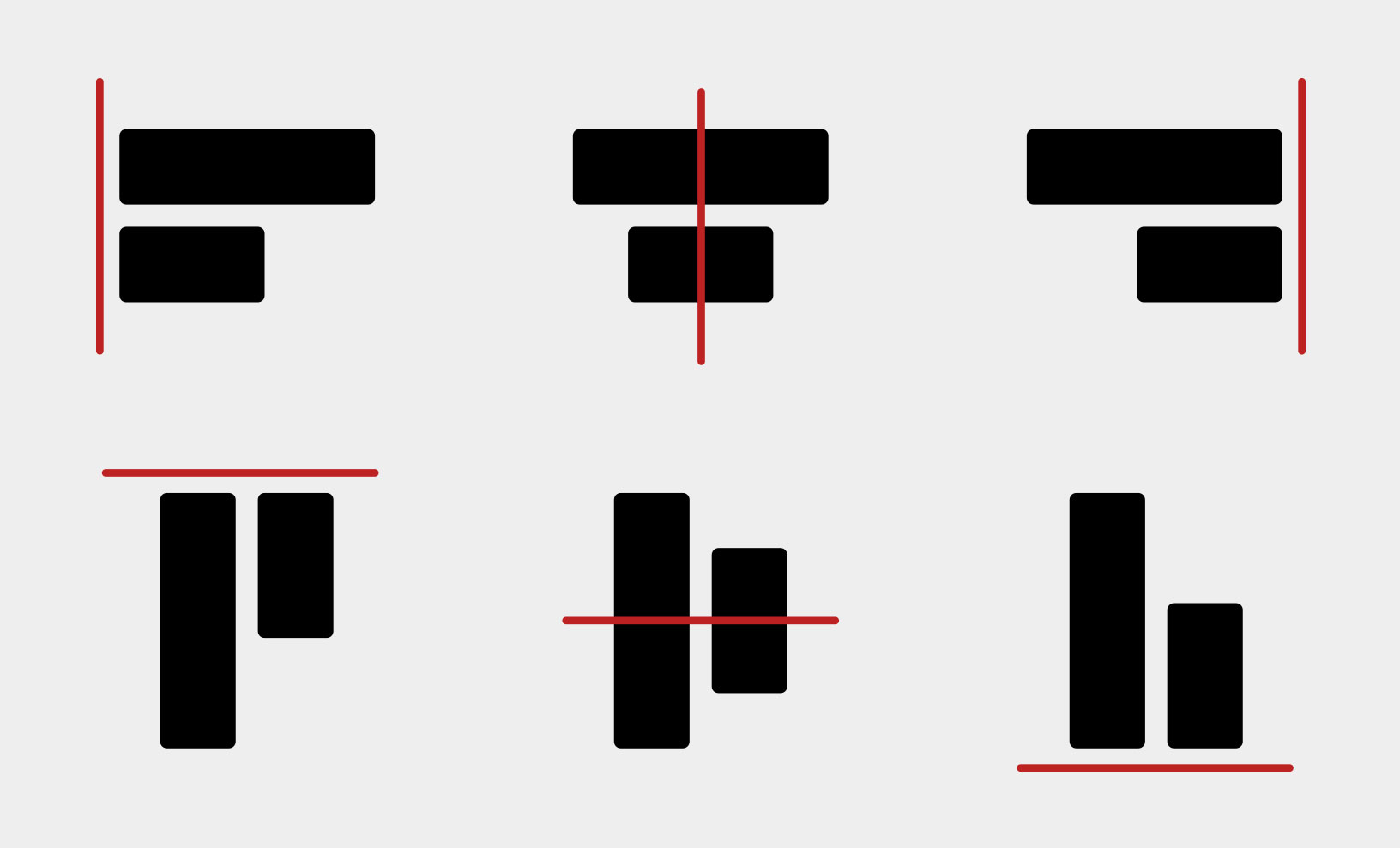
Diferentes tipos de alineación
Por medio de la alineación, colocaremos nuestros elementos según las líneas guías de la composición que, normalmente, serán horizontales o verticales.

Si los elementos disponen de una buena alineación, se crea una sensación de orden, ritmo y claridad

Si, por el contrario, colocamos los elementos de forma dispersa, la sensación sería de caos y confusión.
En diseños donde el número de elementos es elevado, la alineación cobra aún más importancia sobre todo si hay mucho texto.
Como vemos en el siguiente ejemplo, la perfecta alineación de los elementos, junto con un buen empleo del espacio, facilita de manera notoria la legibilidad de la información que se nos está mostrando.

Diseño: Karol Kos
A pesar de la importancia que supone tener todos tus elementos bien alineados, también es verdad que a veces se corre el riesgo de terminar con un diseño demasiado homogéneo y aburrido. En estos casos el diseñador debe ser capaz de saber cuándo introducir elementos que rompan un poco esa alineación tan monótona, para crear así algo más dinámico y divertido.

Algo que ya vimos también cuando hablábamos del contraste en la orientación y en la posición.
6. Equilibrio

El equilibrio en diseño, se ocupa de la distribución del peso visual de los elementos, y es muy importante a la hora de captar y mantener la atención del espectador.
Vamos a diferenciar entre dos tipos: simétrico y asimétrico.
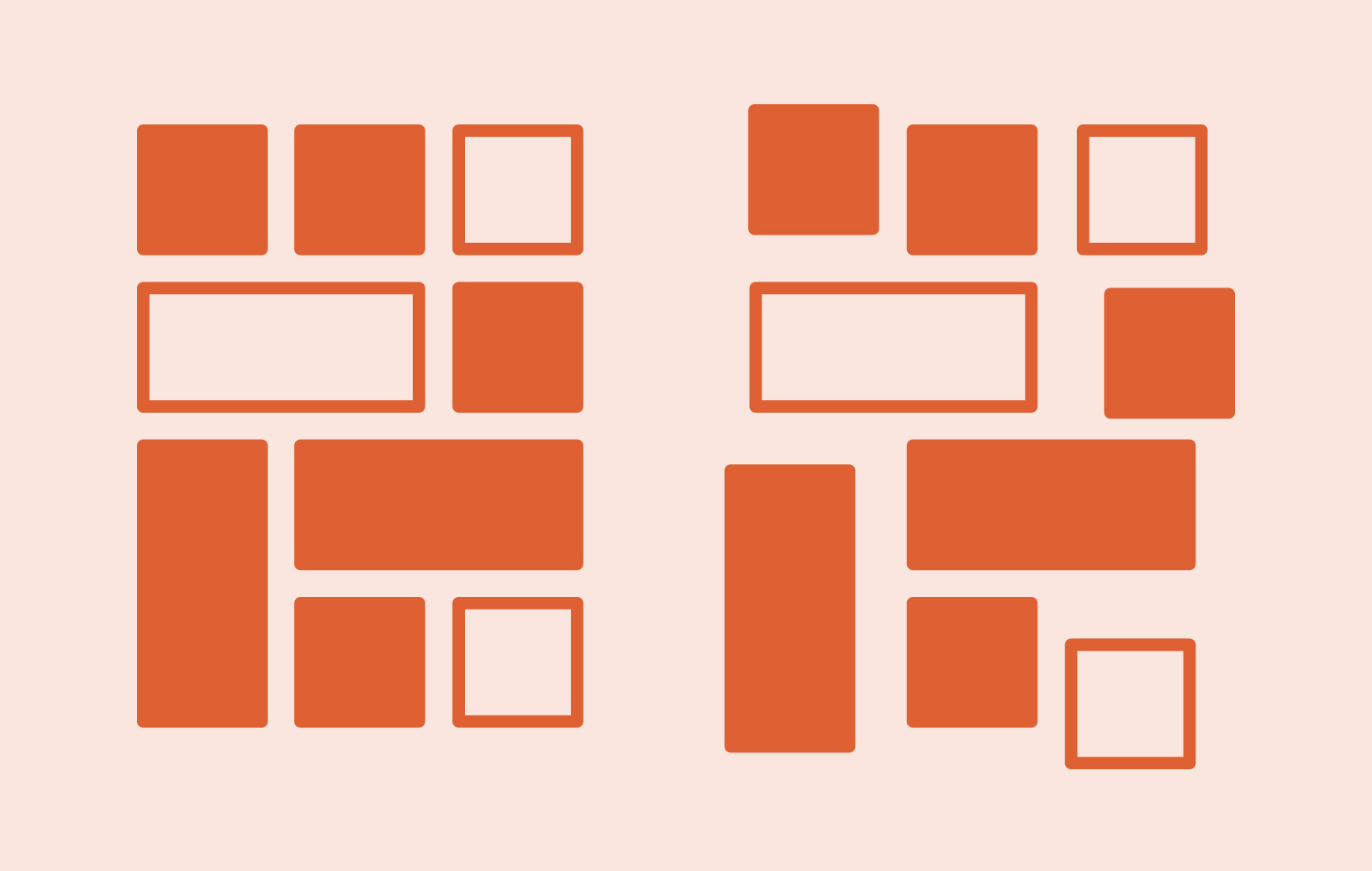
Sabemos que estamos ante un diseño de equilibrio simétrico cuando su eje central lo divide en dos partes casi iguales o visualmente equivalentes.

El equilibrio simétrico es estático y sugiere estabilidad, constancia, organización y formalidad.
En cambio, en los diseños con equilibrio asimétrico, encontramos dos partes con distribución desigual, normalmente con elementos pequeños frente a otros más grandes, donde el tratamiento del espacio en blanco ha de hacerse con sumo cuidado.

El equilibrio asimétrico sugiere dinamismo, tensión, informalidad y, en definitiva, causa mayor impacto.
Lo que buscamos con el equilibrio, es otorgar el mismo peso a ambas partes del diseño, y así alcanzar un sentido de unidad. Si los elementos carecen de equilibrio, se pierde la percepción del diseño como un todo, y algunas partes resultarían más visibles que el total de la composición.
7. Repetición
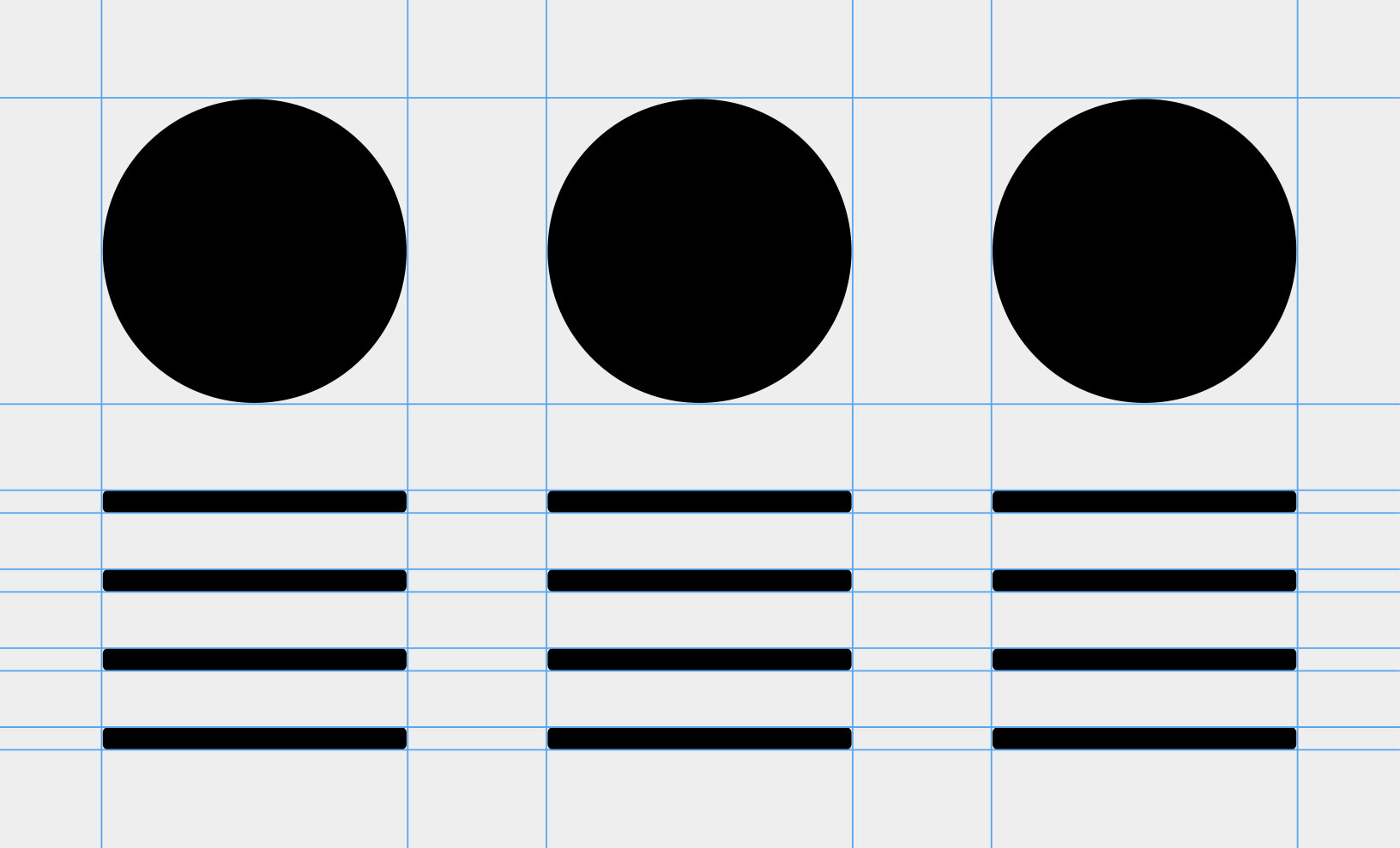
 El principio de repetición, consiste en la utilización de elementos de igual o similar apariencia a lo largo de las composiciones gráficas.
El principio de repetición, consiste en la utilización de elementos de igual o similar apariencia a lo largo de las composiciones gráficas.
La motivación principal que hay detrás de la repetición, es la de crear unidad y consistencia en el diseño. Es decir, lo que se busca es realizar diseños que tengan un estilo particular, y gracias a ello, además puedan generar una sensación de familiaridad en los espectadores.
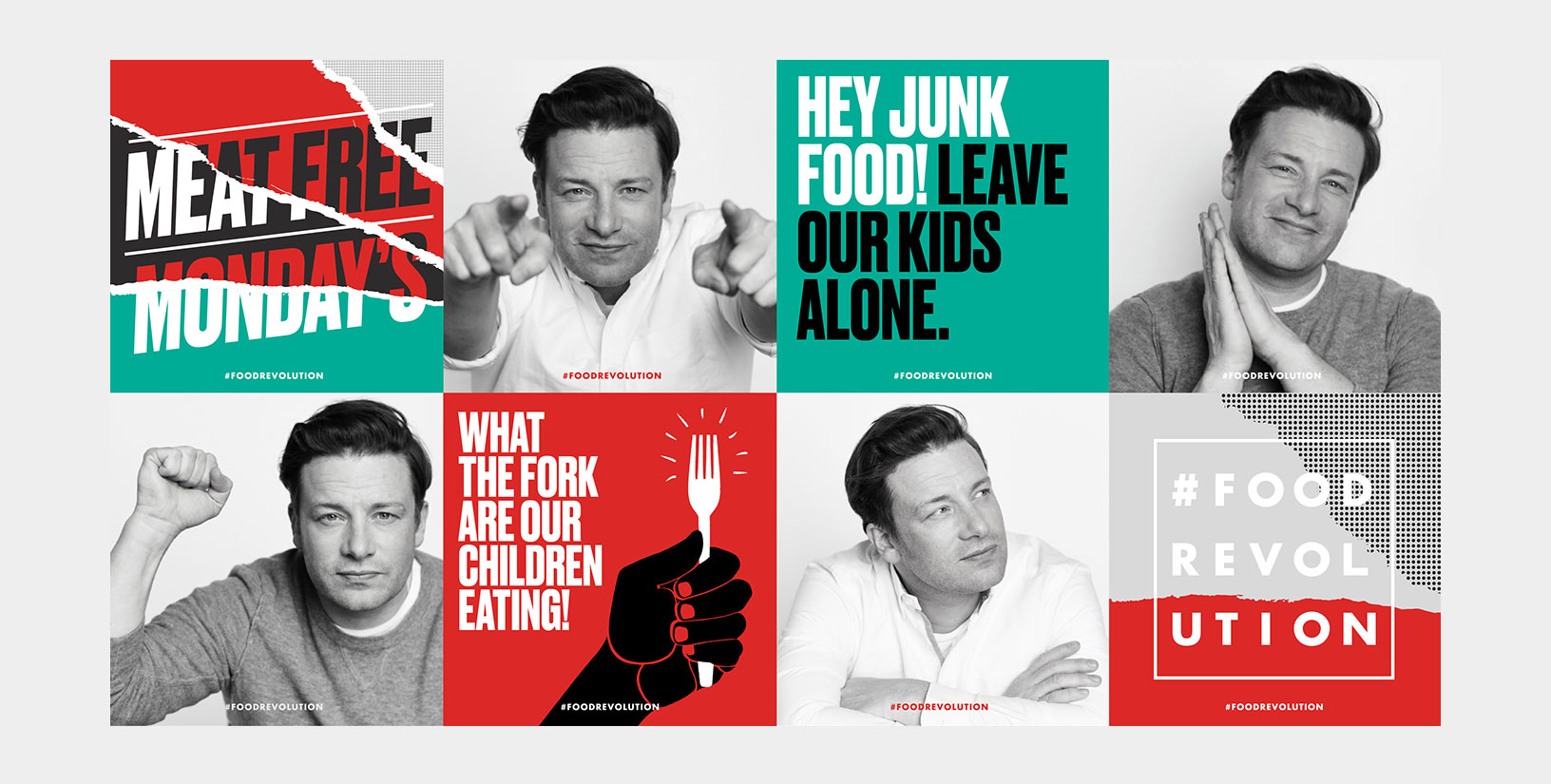
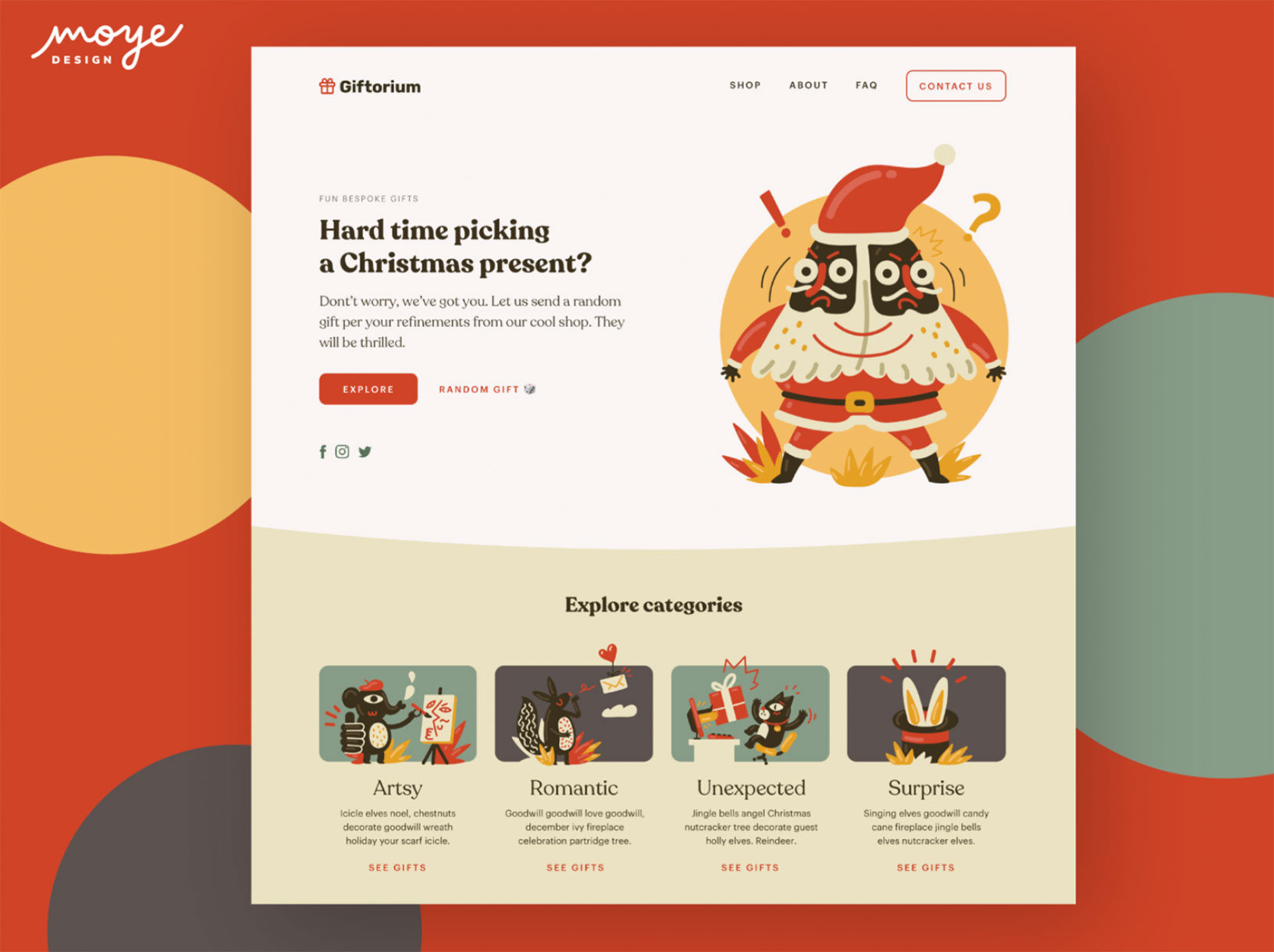
En los siguientes ejemplos, vas a ver cómo se ha creado repetición a través del uso de tipografías, de formas, de colores concretos o de fotografías e ilustraciones con un estilo propio.

Diseño: Michael Moodie

Diseño: Fieldwork Studio

Diseño: Moye_dsgn
Si te das cuenta, estos diseños logran mostrar cohesión gracias a todos esos elementos similares que hacen de ellos piezas memorables.
Principios del diseño gráfico: Conclusión
Los principios del diseño gráfico son los que van a diferenciar un buen diseño de uno malo. Es por ello que estudiarlos y saber emplearlos no es una opción si no una obligación.
Fíjate en otros diseños que veas y observa qué elementos y principios han sido empleados para realizarlos. Analiza también cómo se han valido para resolver el problema de comunicación visual.
No te olvides de dedicarle tiempo y mucha práctica a esta tarea. Cuando quieras darte cuenta, estarás creando piezas interesantes que sean efectivas.
Si este post te ha sido de utilidad, no te olvides de guárdalo para más tarde en Pinterest.

Tampoco te olvides de compartir en las redes sociales 🙂




Deja un comentario