Es muy probable que alguna vez te hayas topado con alguna página web en modo mantenimiento. Ya sabes, esa pantalla que te avisa de que el sitio que estás visitando está sufriendo cambios de diseño, está en construcción o simplemente la has liado parda y no quieres que los usuarios la vean hasta haberlo solucionado.
El caso es que implementando esa página, evitas dar una mala impresión a los visitantes que puedan pasarse cuando tienes la web que da penica verla.
Es muy fácil hacerlo, no te preocupes. En este tutorial voy a enseñarte a poner WordPress en modo mantenimiento, y para ello vamos a utilizar un plugin que nos viene fenomenal para estas situaciones.
Activar WordPress en modo mantenimiento
El plugin en cuestión se llama WP Maintenance Mode, el cual además de ser muy sencillito de usar, nos permite crear una página de “En construcción” etc, de lo más atractiva.
Vayamos pues al lío.
Lo primero es instalarlo y activarlo, lo cual no significa que ya esté en modo mantenimiento.
A continuación, vamos donde se configura y observamos tres pestañitas.
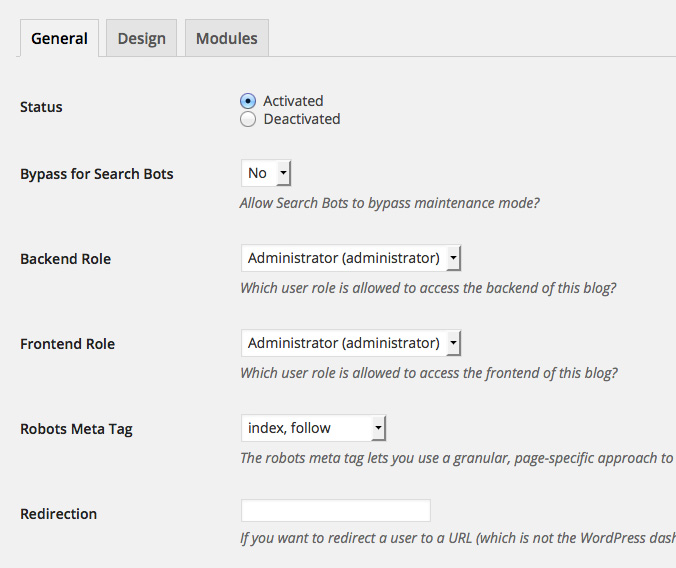
Por defecto se mostrará la que tiene las opciones generales:

Básicamente, aquí lo que tenemos que hacer es seleccionar donde pone “activated” y todo lo demás lo dejaríamos como está.
En las dos casillas donde pone lo del administrador, se está indicando que sólo tú puedes ver la página web tal cual está. Es decir, no vas a tener problemas para acceder al panel de control y ver tu sitio.
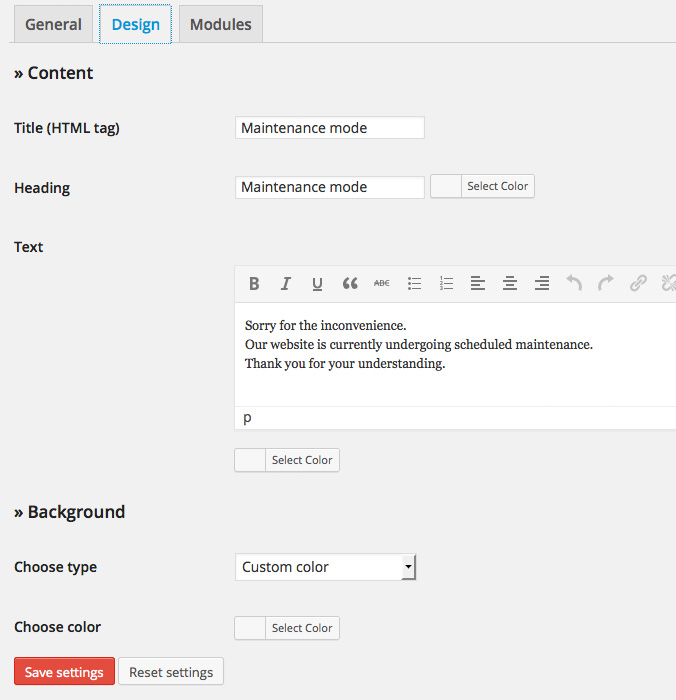
Ahora pasamos a la siguiente pestaña para definir el diseño.

Aquí toca reemplazar los textos que vienen por defecto por los que tú quieras mostrar.
Y justo debajo, donde pone “Choose type”, escoge el tipo de fondo que desees agregar. Tienes tres opciones: escoger un color, subir una foto, o elegir entre varias fotos que trae por defecto (y que además son bastante chulas).
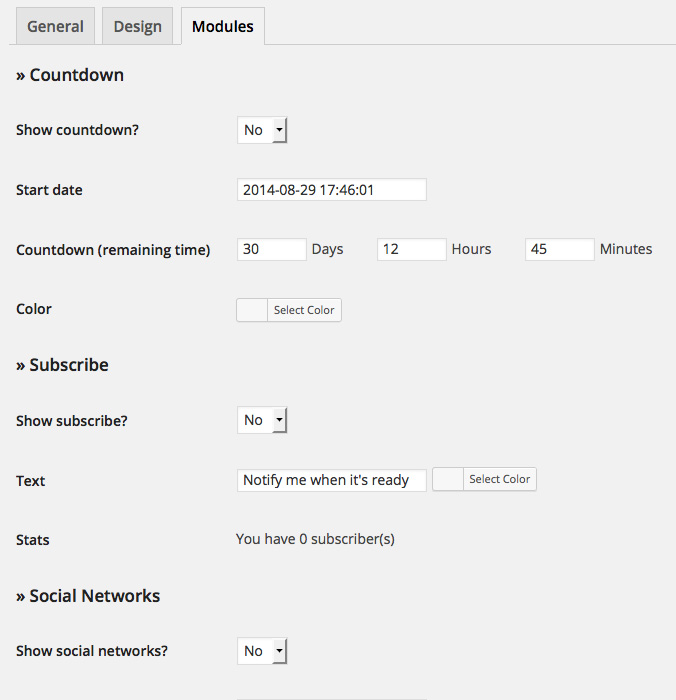
Ya sólo nos queda ver la última pestaña.

Aquí tenemos la posibilidad de agregar, si queremos, una serie de opciones a la página que muestra el modo mantenimiento.
La primera es una cuenta atrás, que sirve para indicar a los usuarios cuándo estará disponible el sitio web.
Tan sólo hay que agregar una fecha de inicio y el número de días, horas y minutos que quieras que dure.
La siguiente opción es un formulario de suscripción, del cual habría que exportar la lista de suscriptores e importarla a tu lista de emails.
A continuación, puedes añadir iconos hacia tus redes sociales seleccionando “Yes” y escribiendo las distintas urls de éstas.
Y por último, aunque no salga en la imagen, puedes activar una opción para mostrar un formulario de contacto. En este caso lo único que tienes que hacer es escribir, en su casilla correspondiente, la dirección de correo electrónico donde quieres recibir los mensajes.
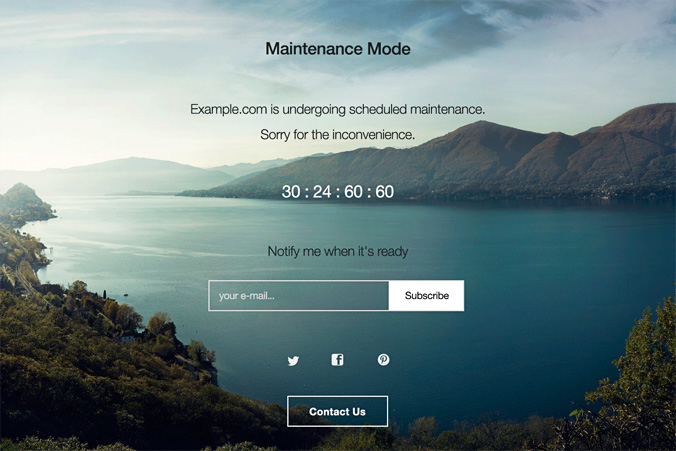
Tras guardar los ajustes, ya puedes visualizar los resultados.

Como puedes ver, a través de unos sencillos pasos de configuración, nos quedaría una página muy minimalista a la par que atractiva.
Espero que este tutorial te haya servido de utilidad, y no dudes en compartirlo en las redes sociales 🙂
100% libre de spam





Deja un comentario