Si el contenido es el rey… entonces el diseño es la reina de nuestro querido castillo, comúnmente conocido como: blog.
Y es que cuidar el contenido de tu blog es fundamental, pero no lo único a lo que prestar atención. Además de éste, también hay otros factores clave que, si se complementan, harán que el blog funcione muy bien.
Y uno de esos factores, del cual voy a hablar aquí, es el del diseño. Porque la manera en la que presentamos el contenido y la información a los lectores, es decisiva a la hora de mantener su atención.
Odio entrar en un sitio que parece tener un contenido de calidad, pero que me cuesta horrores leer. Al final no hago el esfuerzo y me rindo. Disponemos de muchos sitios y mucha información en la red, y por ello me puedo permitir el lujo de marchar a otro lado.
Por lo tanto, no hagas que el lector que llegue hasta ti abandone tu sitio por una mala experiencia de usuario que fácilmente podrías haber evitado.
Pasemos a ver algunos de esos errores de diseño que desquician hasta al más paciente de los mortales.
Diría que estás cometiendo un error en el diseño de tu blog si…
Contenido que vamos a ver:
No utilizas los colores adecuados
En este apartado no me refiero al esquema de colores general de tu blog o sitio web (lo cual daría para un post aparte), sino a los colores que emplees en el texto y los fondos sobre los que los sitúes.
Tu objetivo es conseguir que a los lectores no les suponga un esfuerzo leer los contenidos de la web, es decir, que resulten amenos de leer.
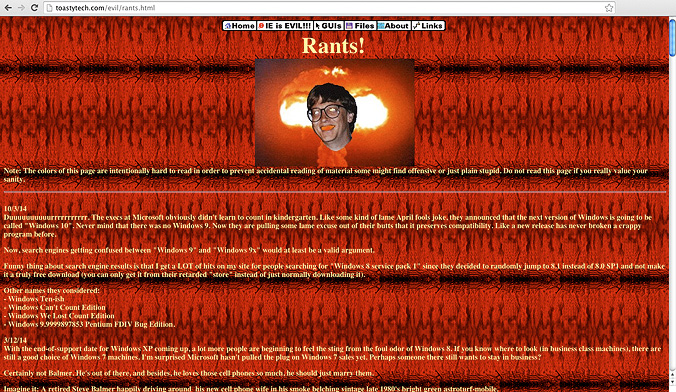
Y aunque cueste creerlo, a veces se ven combinaciones de locura, como negro sobre azul intenso y viceversa o negro sobre amarillo chillón.

La web del ejemplo es un caso algo especial, ya que se trata de una página hecha en los años 90. ¡Qué locura! aún me acuerdo perfectamente de aquella época en la que los diseños eran así.
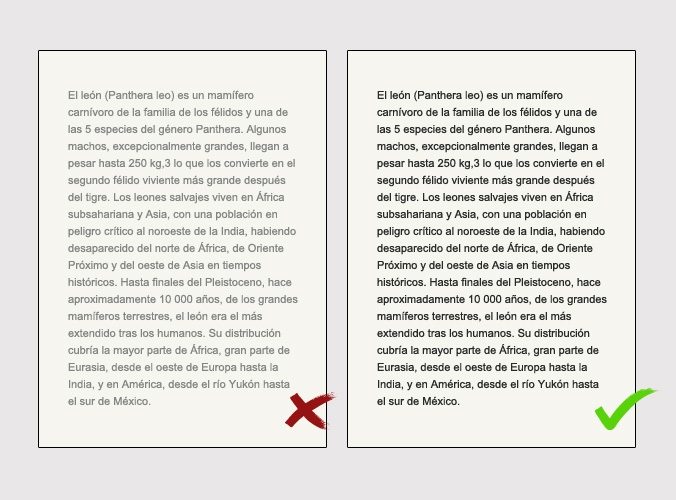
Afortunadamente no es lo más común de ver estos días, pero un error que sí que veo a menudo es el del empleo de poco contraste. Por ejemplo, un texto de color gris claro sobre fondo claro:

Mientras que a algunas personas esto no les supone tanto problema, a otras sin embargo (donde me incluyo yo) les cuesta mucho leer textos en esas condiciones, por no hablar de gente con problemas de visión o monitores de baja calidad.
Así que veo más inteligente tener a todo el mundo contento aumentando el contraste significativamente.
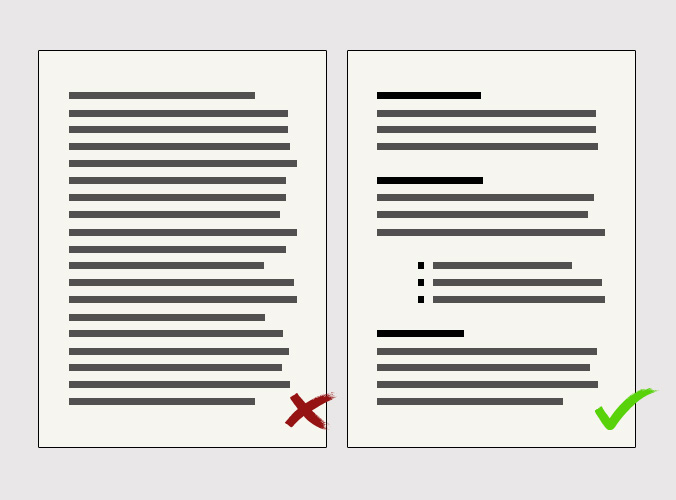
Tu contenido no resulta fácil de escanear
Tienes que tener en cuenta que los lectores de blogs escanean los textos en lugar de leerlos. Tienen mucha información en la red, y no tienen el más mínimo interés en perder el tiempo leyendo tochos de texto o párrafos interminables.
Si lo que quieres es captar la atención de tus visitas y evitar que salgan corriendo, debes facilitarles una escritura que permita el escaneado del texto.

Estos son algunos consejos para organizar el contenido de manera efectiva:
- Escribe párrafos cortos que muestren una idea. De vez en cuando puedes también escribir un párrafo de una sola frase.
- Divide el texto en subtítulos o encabezados, para hacer que el lector dirija su mirada a lo largo de todo el texto.
- Utiliza listas numéricas o de puntos. A la gente le gusta las listas porque resumen muy bien el contenido.
- Añade imágenes a lo largo del texto. A parte de dar un atractivo visual, amenizan la lectura.
- Utiliza negritas para resaltar conceptos importantes, pero no abuses de ellas o será como no haber resaltado nada.
- No uses letra pequeña, o saldré pitando. Utiliza por lo menos un tamaño de 14px. Menos tamaño estaría bien para documentos impresos.
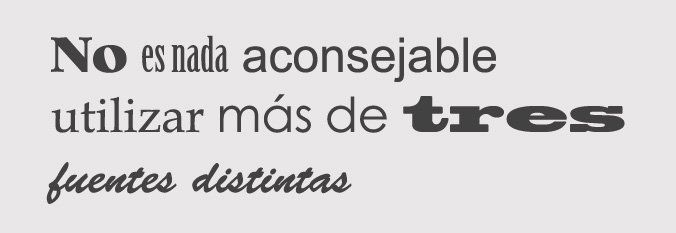
Usas tropecientas mil fuentes distintas
Como regla general, cuando diseño, no utilizo más de tres fuentes distintas (normalmente son dos), a no ser que tenga una buena razón para hacerlo. Ten en cuenta que al añadir negritas y cursivas ya estás teniendo bastantes variantes con las que jugar en tu diseño.

Puedes probar con fuentes más creativas si es lo que deseas, pero limítate a hacerlo en el menú y encabezados. Las fuentes decorativas no son para emplearlas en el cuerpo del texto.
No hay quien encuentre el buscador
Sitúa el buscador en un sitio visible de tu blog donde los usuarios puedan encontrarlo fácilmente, generalmente en el sidebar o en la cabecera.
Lo creas o no, el buscador suele ser el primer elemento que busca un lector cuando llega a un blog.
Trata de colocar en el lateral sólo aquellos banners, widgets o cualquier otro elemento que sea esencial mostrar. Los primeros segundos que pase un nuevo lector en tu blog son cruciales para motivarle a que eche un vistazo y comience a leer.
Así que asegúrate de que estás centrando su atención en aquello que importa en lugar de distraerlo.
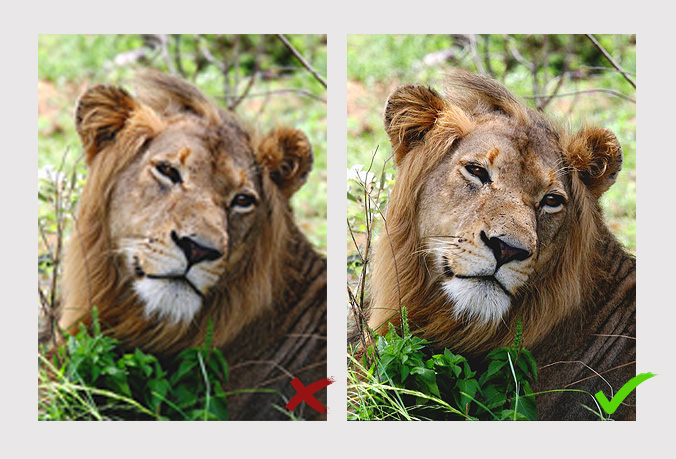
Utilizas imágenes de baja calidad
Imágenes pixeladas, borrosas o estiradas cutremente. Si la imagen que quieres añadir a tu contenido no tiene la calidad necesaria es mejor que prescindas de ella. De lo contrario harás que tu sitio parezca muy poco profesional.

Careces de una página de contacto y otra que hable de ti
Crea una página que explique quién eres y por qué estás escribiendo el blog, y otra que permita a los lectores contactarte.
La mayoría de la gente espera encontrar esta información en la parte superior derecha del blog. Y ya de paso, haz lo mismo con los botones de tus redes sociales, que la gente pueda encontrarlos fácilmente.
Estos que he mencionado son los errores de diseño más comunes que vengo observando (dando por hecho que no tienes puesta musiquita que suene nada más entrar al blog 🙂 ). Si estás cometiendo alguno te animo a que te plantees saber cómo influyen en el tráfico de tu blog, y cómo puedes corregirlos.
Recuerda que tu sitio web no está diseñado para ti, si no para satisfacer las necesidades de tus usuarios.
100% libre de spam





Deja un comentario