Tengo que admitirlo: me encanta Instagram. Es visual, simple, divertida y ¡adictiva!
Digamos que es mi red social favorita por excelencia.
Y lo bueno de Instagram es que no sólo sirve para compartir tus fotos con la familia y amigos, sino que también es una herramienta muy útil para muchos negocios (al igual que Pinterest).
Así que estos días, que estoy viendo como rediseñar mi sidebar, se me ha ocurrido hacer un tutorial sobre cómo integrar Instagram en un blog, puesto que me parece una buena forma de acercarse un poquito más a los lectores.
Vamos allá.
Integrar Instagram en un blog
Existen unos cuantos plugins de WordPress, para que puedas mostrar tus fotos más recientes de Instagram en la barra lateral de tu blog. Sin embargo, yo prefiero utilizar un widget para esto, básicamente por dos razones:
- Siempre trato de tener el menor número posible de plugins instalados para evitar que mi página vaya más lentorra.
- El widget sobre el que voy a hablar también lo pueden utilizar los usuarios de Blogger.
Bueno, pues tenemos dos opciones a utilizar para integrar Instagram de una manera rápida y sencilla: Intagme y SnapWidget.
Aunque en este tutorial voy a explicar cómo hacerlo con SnapWidget, también sería válido para Intagme puesto que son prácticamente iguales.
Así que echa un vistazo a ambas y elige la que más te guste.

Una vez en la página de SnapWidget, pinchas sobre el botón azul donde se lee “Get Your Free Widget”.
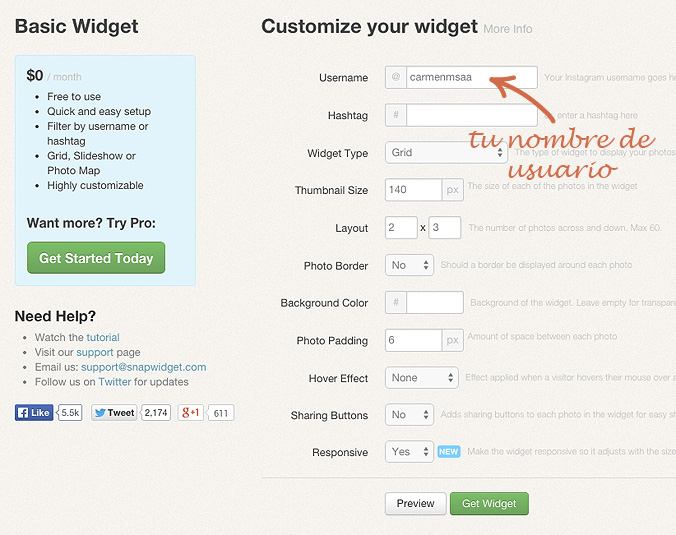
Te llevará a otra página, donde tienes varias opciones para personalizar la forma en la que quieres mostrar las fotos.

- Escribe tu nombre de usuario en la primera casilla. El segundo campo a rellenar, “Hashtag” es por si quisieras mostrar las últimas imágenes que se han publicado con un hashtag determinado, en lugar de tus fotos.

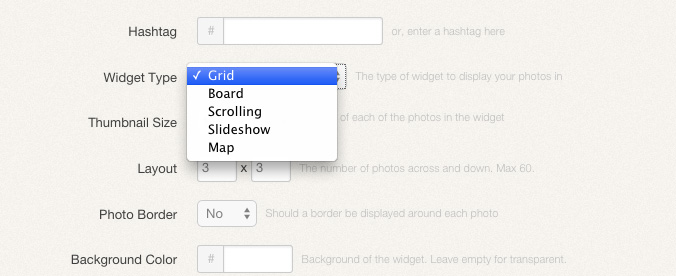
- En la opción “Widget Type” tienes diversos tipos de widgets. Puedes ir seleccionándolos y pulsar en el botón de “Preview” para ver cómo quedaría con cada uno. (Para este ejemplo yo he elegido grid).
- En “Layout” indica el número de fotos que quieras mostrar. En este caso he elegido dos fotos por fila y tres por columna (2×3). Si quisieras mostrar tres imágenes por fila sería: 3×3, 3×2 o como prefieras.
- Para el tamaño de las fotos y el espacio a dejar entre ambas (Thumbnail Size y Photo padding), tienes que tener en cuenta el ancho de tu sidebar. El mío mide 286px, por lo que he puesto un ancho para cada imagen de 140px, y 6px para el espacio entre ambas.
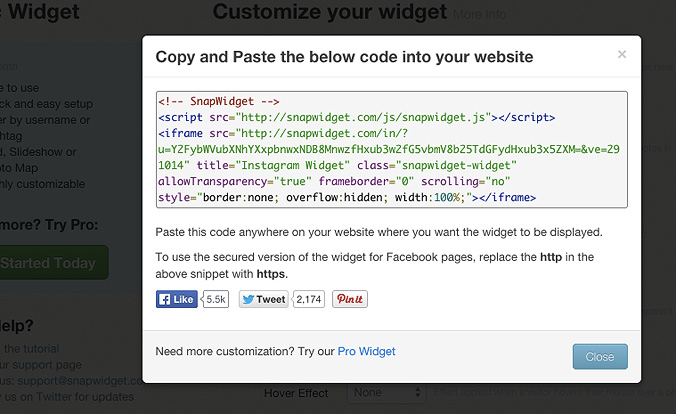
Cuando lo tengas todo a tu gusto, pulsa el botón verde para que te genere el código.

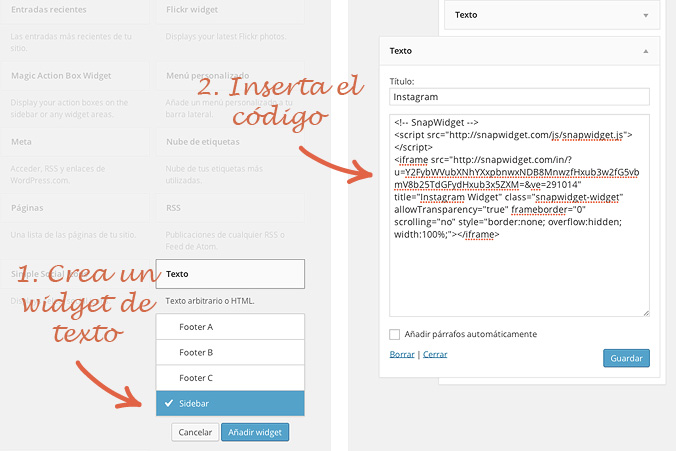
Ahora sólo tienes que ir a tu blog y crear un widget de texto en el sidebar, y allí pegarás el código proporcionado por SnapWidget.

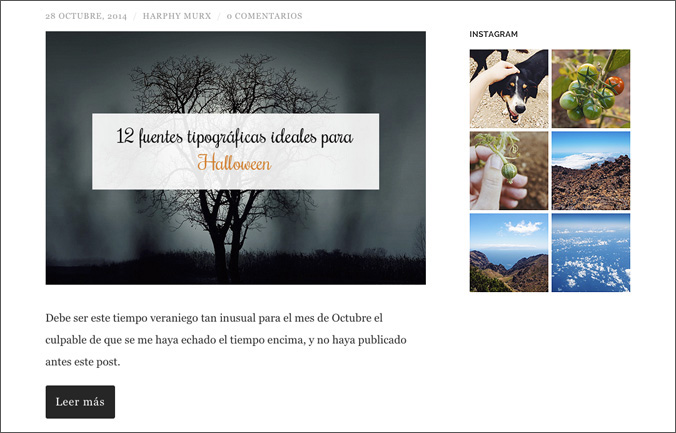
Y así es cómo se vería mi cuenta de Instagram integrada en el blog.

Un inconveniente que veo en SnapWidget, es el hecho de que los usuarios no puedan seguirte directamente en Instagram desde esta aplicación (a no ser que tengas la versión de pago). Por ello, lo que creo que haría es incluir un enlace a mi perfil de Instagram en el título o cerca del widget.
Y eso ha sido todo. Espero que te haya gustado, y si te ha servido de ayuda acuérdate de compartir en las redes sociales 🙂
100% libre de spam





Deja un comentario